사칙 연산자 같이 값의 계산을 표현하기 위한 연산자뿐만 아니라 Javascript에서는 다양한 형태의 계산 행위를 묘사하는 연산자를 제공한다.
Javascript가 제공하는 연산자들은 우선순위 값이 높을수록 먼저 연산이 수행된다.
1. , 복수의 평가
2. >>>= &= ^=
- = <<== >>==
*= /= %= +=
= 할당
3. ? : 3항 조건부 연산자
4. || 논리 OR
5. && 논리 AND
6. | 비트단위 OR
7. ^ 비트단위 XOR
8. & 비트단위 AND
9. !== 일치하지 않는지 정확한 비교
=== 일치하는지 비교
!= 동등하지 않는지 비교
== 동등한 지 비교
10. in 속성이 존재하는지 확인
instanceof 객체 타입 확인
>>= 크다, 크거나 같다 비교
<<= 작다, 작거나 같다 비교
11. >>> 부호 비트 확장 없이 오른쪽으로 이동
>> 부호 비트를 확장하면서 오른쪽으로 이동
<< 왼쪽으로 이동
12. + 문자열 이어 붙이기
+ - 더하기, 빼기
13. * / % 곱하기, 나누기, 나머지
14. void undefined 값을 반환 - 단항
typeof 데이터 타입을 문자열로 반환 - 단항
delete 속성을 제거 - 단항
! 논리 NOT - 단항
~ 비트단위 NOT - 단항
+ 양수 - 단항, 생략 가능
- 음수 - 단항
-- 전치 또는 후치 1 감소
++ 전치 또는 후치 1 증가
15. new 새 함수 인스턴스 객체 생성
() 함수 호출
[] 배열 인덱스
. 속성 접근
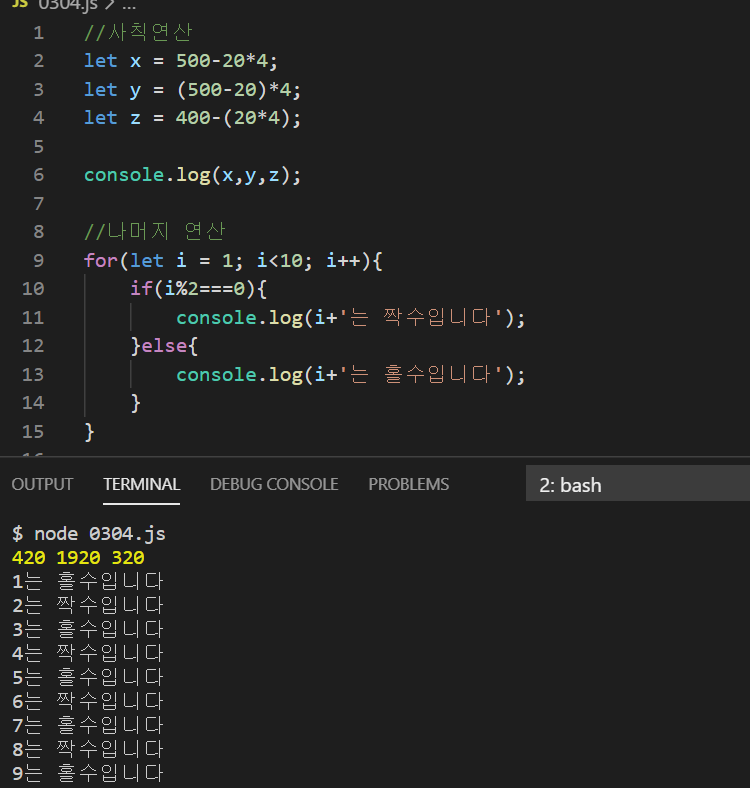
사칙 연산과 나머지 연산

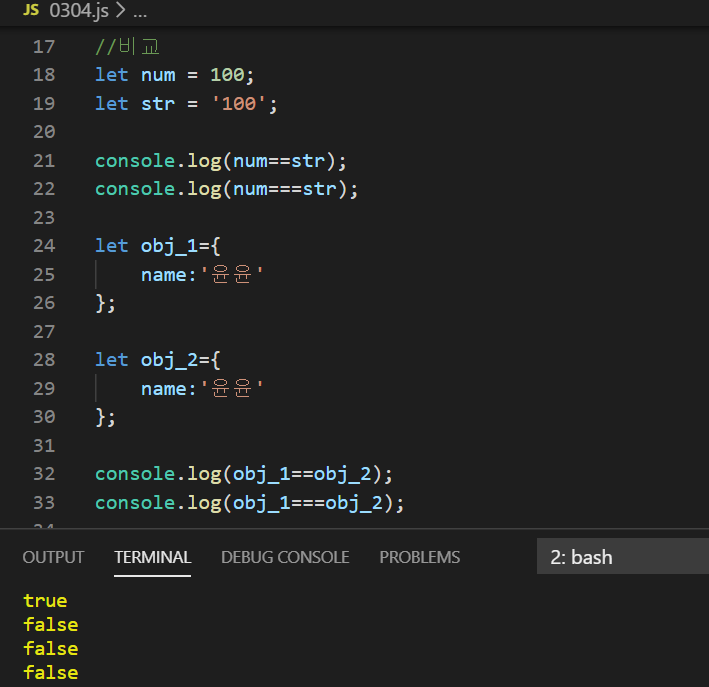
비교 연산

num과 str은 값은 똑같지만 type이 다릅니다.
따라서 ==의 값은 true가 나오고 ===의 값은 false가 됩니다.
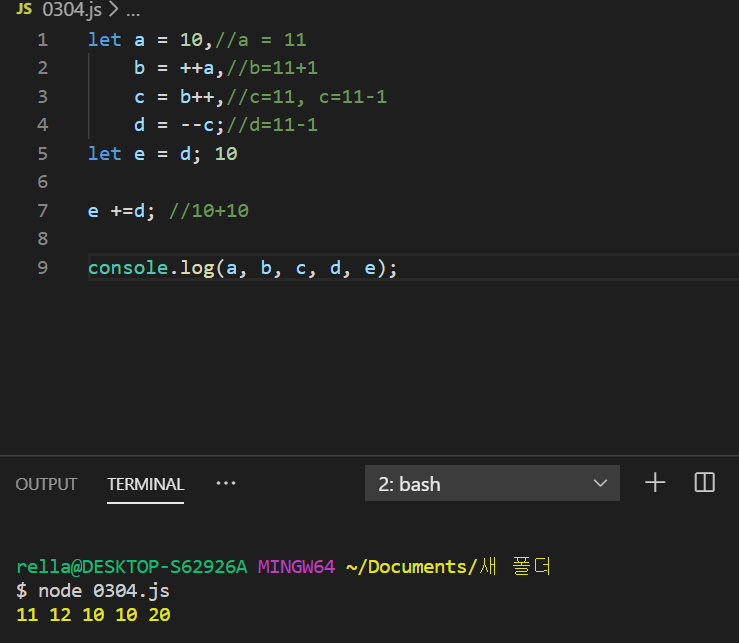
증감 연산

증감 연산의 경우 순서가 가장 중요하다.
우선 b의 값을 구할 때 ++a가 이뤄지기에 let a의 값이 11이 된 상태에서 b가 증감하므로 b는 12가 된다.
다음으로 c의 값을 구할 땐 b++이므로 b가 증감하기 전의 값인 11이 c의 값이 되는데,
다음에 d를 확인하면 --c인 것을 알 수 있다. 그래서 c의 값인 11에서 -1을 한 값이 c의 최종 값이 된다.
d의 값은 마찬가지로 11에서 -1을 뺀 값이 된다.
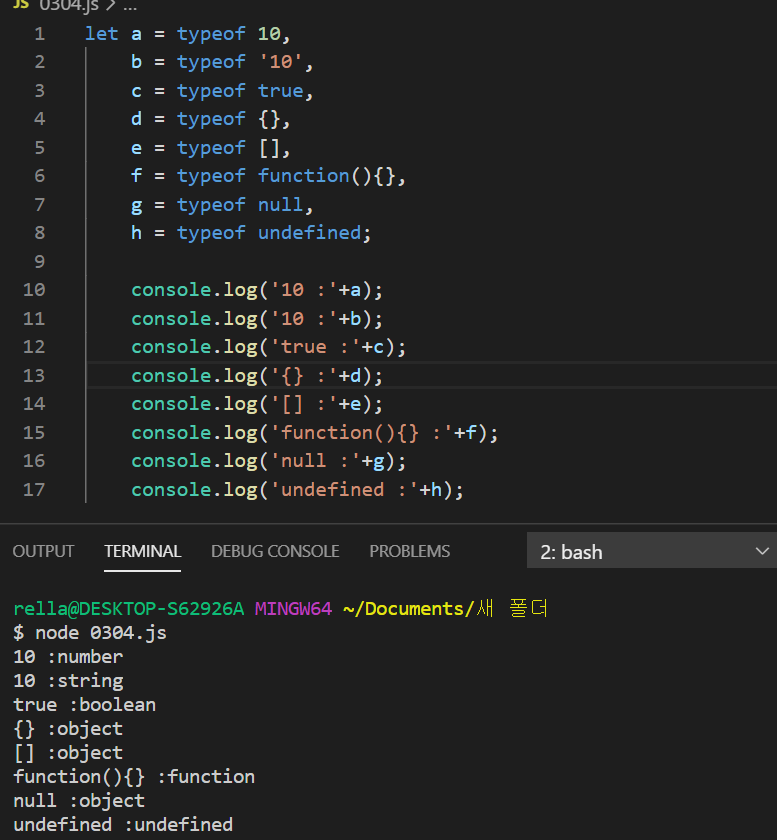
Type 검사

새로운 연산 - ES2015
ES2015 버전은 몇 가지 새로운 연산 식이 추가되었다.
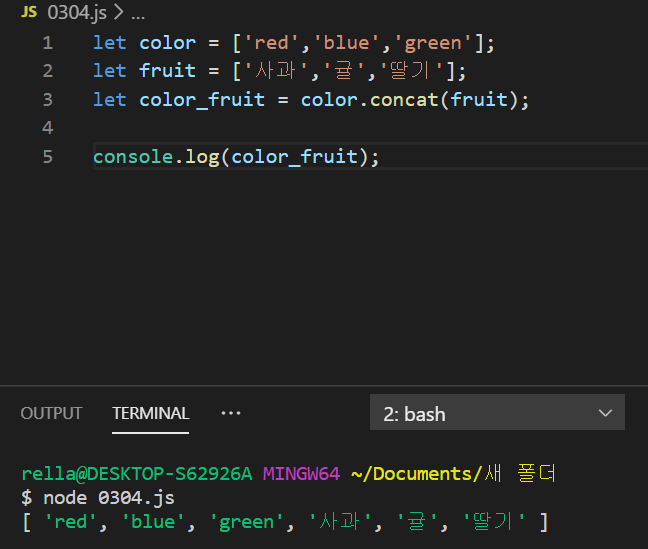
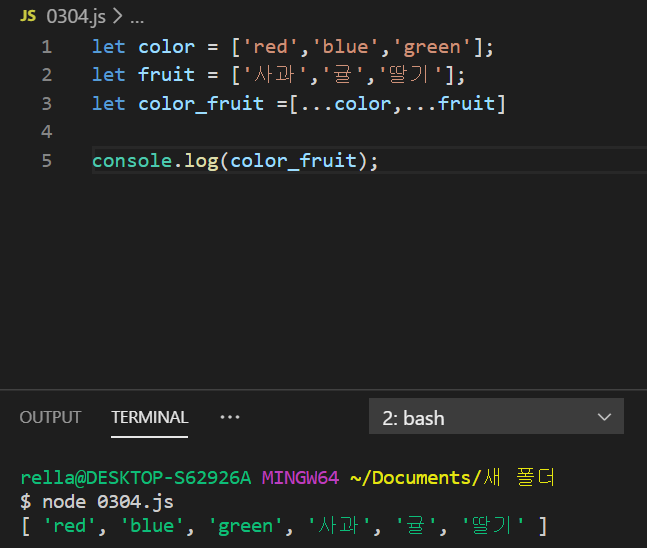
확산(spread)
확산은 2개 이상의 인수(함수 호출용)나 2개 이상의 배열 또는
2개 이상의 변수가 예상되는 곳에 확장될 수 있도록 한다.


ES6에서는... 을 이용해 배열을 합칠 수 있습니다.
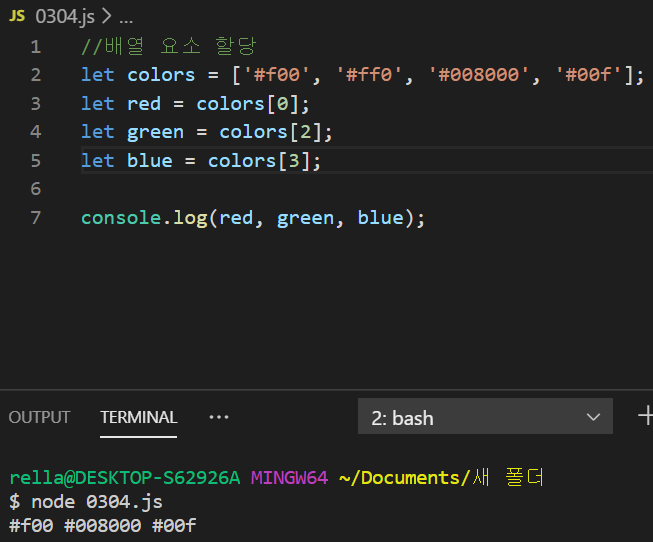
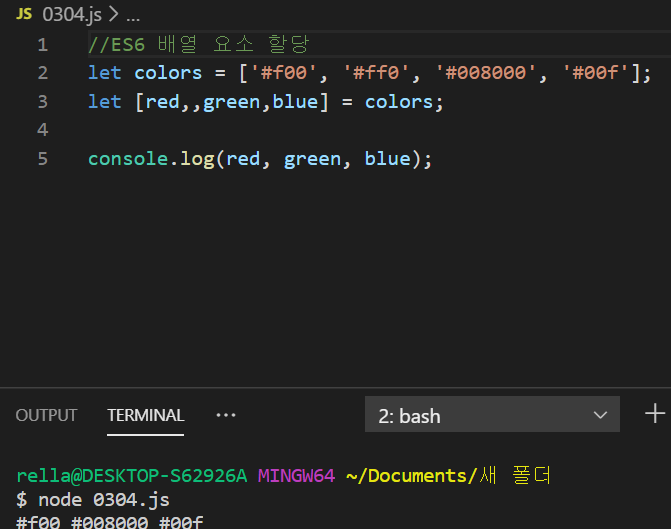
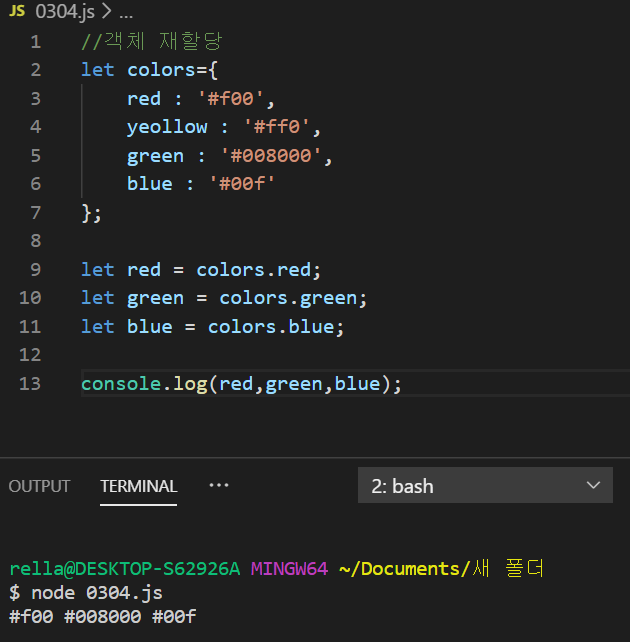
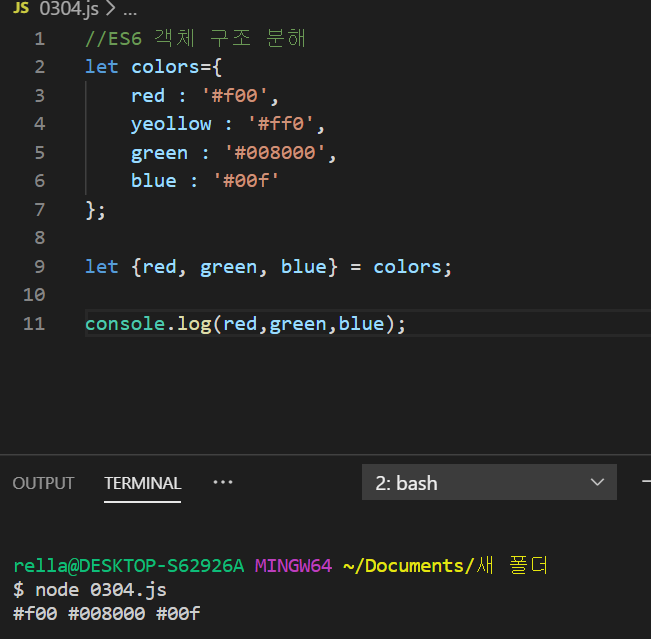
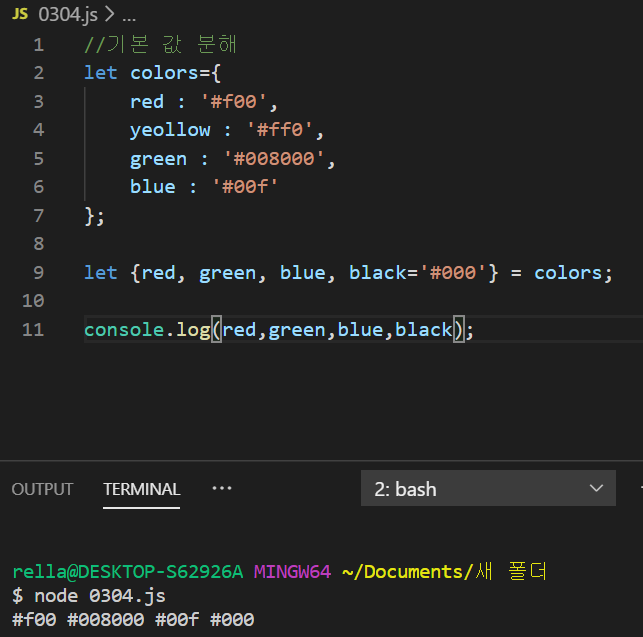
구조 분해 할당(Destructuring)
배열 요소의 일부를 새로운 변수에 쉽게 할당할 수 있다.





객체 구조 분해를 통해 객체를 삽입할 수 있습니다.
후에 결과 값을 찍으면 해당 결과 값을 파악할 수 있습니다.
참고 자료 : http://woowabros-play-javascript.herokuapp.com/grammar/operator
{ Code } Playground
woowabros-play-javascript.herokuapp.com
'Today Learning _' 카테고리의 다른 글
| Part 9. 값 타입의 변환 (0) | 2020.03.04 |
|---|---|
| Part 8. 조건문을 알아보자(if else, switch, 삼항연산자) (0) | 2020.03.04 |
| Part 6. 배열의 이해(Array) (0) | 2020.03.01 |
| Part 5. 반복과 반복문 이해(for, while, do while) (0) | 2020.03.01 |
| Part 4. 실행과 실행 흐름 개념의 이해(if문) (0) | 2020.03.01 |



