함수는 보통의 프로그래밍 언어와 같이 함수명과 인수, 함수가 실행할 코드 블록으로 구성됩니다.
return문으로 값을 반환할 수 있습니다. 명시적으로 return문이 없을 경우 undefined를 반환합니다.
따라서, 모든 함수는 값을 반환할 수 있습니다.
함수 호출 시 자바스크립트는 함수의 인수 전달을 처리하며 호출된다면
호출되는 순간 => 어떤 오류도 발생하지 않는다는 것을 의미합니다.

해당 함수에 들어가는 인수에 따라 결과 값이 다르게 나옵니다.
인수의 값이 지정되지 않으면 계산을 할 수 없습니다.

명시된 인수가 호출 시 전달되지 않을 경우 undefined 값이 할당됩니다.
이런 상황에서 인수 전달 메커니즘을 이해하고 함수가 의도대로 작성될 수 있도록 만들어 낼 수 있어야 합니다.
가변 인수
함수의 사양보다 많이 전달된 인수는 함수 호출과 함께 유사 배열(arguments)에 담겨 전달됩니다.
arguments에는 언제나 전달된 모든 인수가 왼 -> 오른쪽 순서대로 담겨집니다.
함수 호출시 언제나 제공되는 arguments로 유연하게 가변 인수를 처리할 수 있습니다.

arguments를 console로 찍어낸 결과를 보면 해당하는 값은 let ex1이다.
그래서 x=10, y=20, z=30이 되는 것이고 결과값은 x+y이므로 30이 된다.
다른 예시들은 aruguments.length가 3이 아니기에 해당되지 않으므로 결과 값이 0이다.

삼항 조건식을 이용해 가변 인수를 체크해줍니다.
인수의 type이 number가 아닌 경우는 0으로 반환해준 후 해당 식을 계산합니다.
ES6에서는 arguments 보다 편리한 가변 인수 처리 문법이 있습니다.
값 확산 문법을 이용해 arguments보다 명시적이며 유연하게 다룰 수 있습니다.

... 을 이용해 arguments를 작성할 수 있습니다.
이후 필수 인수와 선택 인수를 표현할 때 유용하게 사용될 수 있다.

인수가 최소 두개의 수가 있어야 처리될 수 있도록 식을 만들었습니다.
인수의 값이 지정되지 않을 땐 0으로 처리했습니다.

기본값을 설정하더라도 새로 지정할 수 있습니다.
객체로서의 함수
자바스크립트에서 원시 데이터 타입(기본형)을 제외한 거의 모든 것은 객체입니다.
함수 또한 객체이며 속성과 메소드(속성 값이 함수)를 가질 수 있습니다.

해당 코드의 함수는 인수 x, y를 가지지만 작동하지 않는다.
호출되면 undefined를 반환하는 함수이다.
하지만 함수 호출이 아닌 ex.length 함수의 속성인 length에 접근할 수 있다.
함수의 length 속성은 함수 인수 사양의 인수 개수를 가진다.
이외에도 apply, call, bind, name, prototype, toString 등 다양한 속성과 메소드를 가지고 있는 객체이다.
즉, Javascript의 함수는 호출되거나 인스턴스를 만들거나 하는 특별한 기능을 가진 객체라는 것을 의미한다.
**함수는 객체의 특성을 모두 사용할 수 있다.
함수에 포함된 함수
함수는 함수를 포함할 수 있습니다.
함수 안에 정의된 함수는 포함한 함수 범위 내에만 알려지고 호출될 수 있습니다.
위치한 함수 바깥쪽에서 안쪽 함수의 존재는 알 수 없으며 호출할 수 없다.

1급 함수
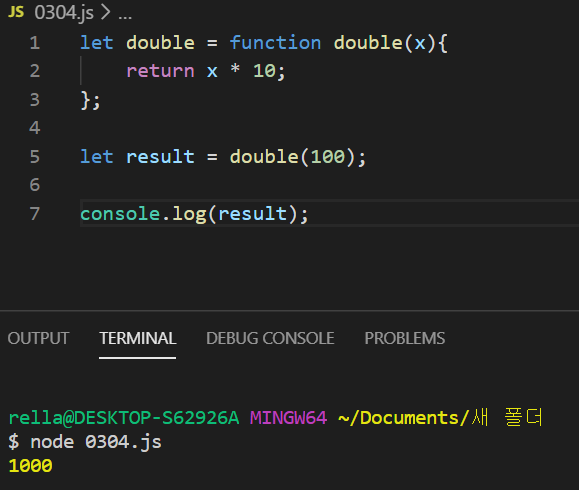
함수도 변수에 할당할 수 있습니다.
함수 자체는 조금 다른 종류의 객체이고 객체는 값이 될 수 있기에 함수도 변수로 넣을 수 있는 것입니다.
변수에 담긴 함수는 함수의 인수로 전달 될 수 있으며 함수의 반환값이 될 수도 있습니다.
변수에 할당된 함수의 호출은 일반적인 함수의 호출과 같은 방식으로 작동하게 됩니다.

함수 식으로 생성된 함수는 대입문의 오른쪽에 위치하며 이는 수식으로 만들어짐을 의미합니다.
따라서 함수의 마지막은 구문 종료 문자 세미콜론을 입력해야 합니다.


객체 속성으로 존재하는 함수를
객체의 메소드라고 부릅니다.
** 분량이 많아서 다음 게시물을 통해 공부하도록 하겠습니다.
https://lsy0581.tistory.com/16
Part 10. 함수의 기본 개념 2
화살표 함수(Arrow Function) ES6에 추가된 새로운 함수 식으로 화살표 함수(arrow function)가 있습니다. 화살표 함수는 함수 식으로 표현될 때 사용될 수 있으며 기존 함수와 몇 가지 차이점이 존재합니다. (응..
lsy0581.tistory.com
참고자료 : http://woowabros-play-javascript.herokuapp.com/
{ Code } Playground
woowabros-play-javascript.herokuapp.com
'Today Learning _' 카테고리의 다른 글
| Part 11. 객체의 기본 (0) | 2020.03.06 |
|---|---|
| Part 10. 함수의 기본 개념 2 (0) | 2020.03.05 |
| Part 9. 값 타입의 변환 (0) | 2020.03.04 |
| Part 8. 조건문을 알아보자(if else, switch, 삼항연산자) (0) | 2020.03.04 |
| Part 7. 연산자 이용하기 (0) | 2020.03.04 |



