컴포넌트가 DOM 위에 생성되기 전/후 및 데이터가 변경되어
상태를 업데이트하기 전/후로 실행되는 메소드를 의미합니다.
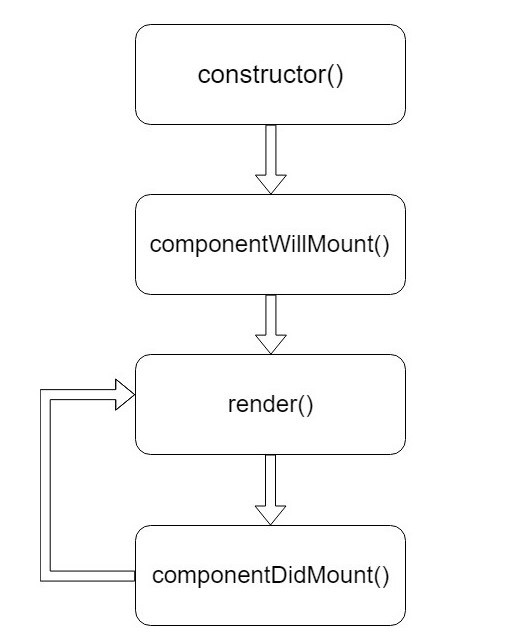
컴포넌트를 생성할 때

constructor -> componentWillMount -> render -> componentDidMount 순으로 진행됩니다.
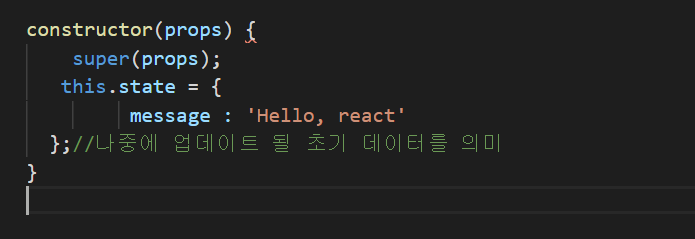
constructor(props)

이 메소드는 초기 상태로 컴포넌트를 초기화하는 데 사용됩니다.
기본 UI 요소는 아직 렌더링 되기 전의 상태입니다.
샘플 데이터로 컴포넌트를 시작하고, 컴포넌트의 prop은 인수로 전달됩니다.
componentWillMount()

컴포넌트가 DOM 위에 만들어지기 전에 실행됩니다.
일반적으로 외부 API에서 데이터를 가져오는 데 사용됩니다.
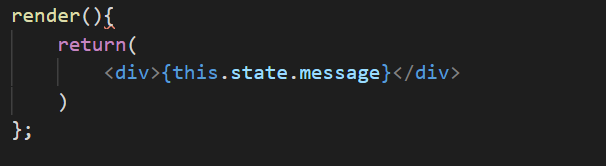
render()

render 메소드는 렌더링 하기 위해 React Native 컴포넌트(JSX element)를 리턴해야 합니다.
아무것도 렌더링 하지 않으려면 null을 넣어줍니다. 이 단계에서 UI 요소는 다음과 같이 렌더링 됩니다.
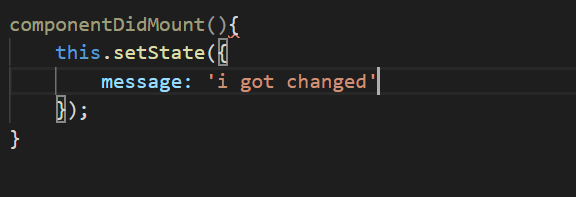
componentDidMount()

이 메서드는 컴포넌트의 네이티브 UI가 렌더링을 완료한 후에 한 번만 호출됩니다.
상태를 업데이트하면 render() 메서드가 다시 호출됩니다. (이전 상태를 알지 못합니다.)
안에서 다른 Javascript 프레임 워크를 연동하거나 setTimeout, Ajax 처리 등을 넣습니다.
업데이트 주기

이 단계가 끝나면 런타임 루프로 들어가서 앱이 업데이트 주기에 있게 됩니다.
이후 컴포넌트는 props 또는 state에서 업데이트가 발생할 때까지 기다립니다.
컴포넌트의 props가 변경될 때
componentWillReceiveProps -> shouldComponentUpdate -> componentWillUpdate -> render -> componentDidUpdate
state가 변경될 때
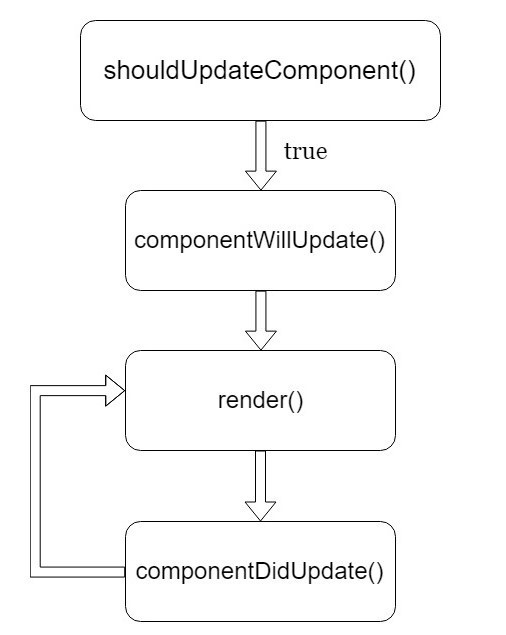
shouldComponentUpdate() -> componentWillUpdate() -> render() -> componentDidUpdate()
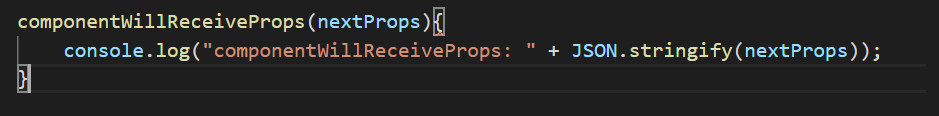
componentWillReceiveProps(nextProps)

이 메서드는 컴포넌트의 부모가 새로운 props를 전달했을 때 호출됩니다.
props에 따라 state를 업데이트할 때 사용하면 유용합니다.
이 안에서 this.setState()를 해도 추가적으로 렌더링 하지 않습니다.
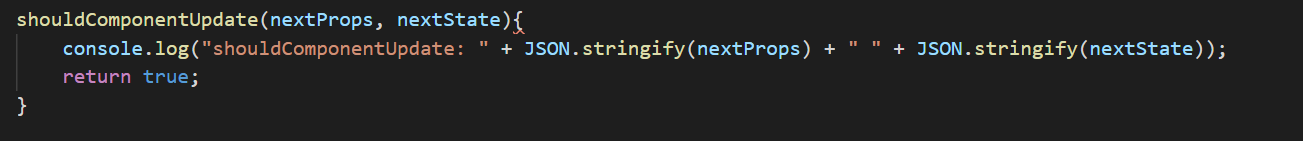
shouldComponentUpdate(nextProps)

prop 혹은 state가 변경될 때 컴포넌트를 다시 렌더링 해야 하는지 정하는 메서드입니다.
실제로 사용할 때 필요한 비교를 하고 값을 반환하도록 하는 것이 좋습니다.
componentWillUpdate()

이 메서드는 컴포넌트가 업데이트되기 전에 실행됩니다.
안에서 this.setState를 사용하지 않습니다(무한 루프가 생겨납니다)
render()
shouldComponentUpdate가 리턴된 것으로 가정해 호출됩니다.(true)
이 메서드는 react native 요소를 반환합니다.
componentDidUpdate()

이 메소드는 컴포넌트를 re-rendering 한 후에 호출됩니다.
컴포넌트를 제거할 때
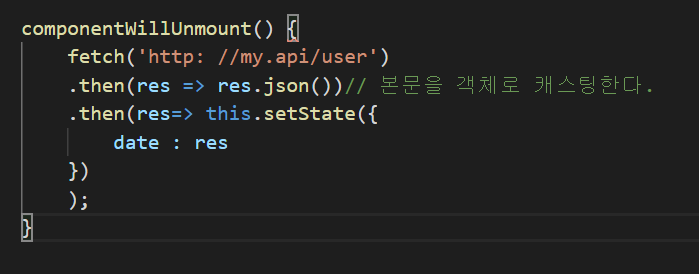
componentWillUnmount()
구성 요소를 제거할 때 호출합니다.
참고 자료 : https://blog.usejournal.com/understanding-react-native-component-lifecycle-api-d78e06870c6d
Understanding React Native Component Lifecycle Api
While building our application, we always need ways to update its components, e.g adding items to ListView dynamically , in order to do…
blog.usejournal.com
[React.JS] 강좌 7편 Component LifeCycle API | VELOPERT.LOG
이 튜토리얼은 2018년에 새로운 강의로 재작성되었습니다 [새 튜토리얼 보기] 이번 강좌에서는 React.js 컴포넌트의 LifeCycle API 에 관하여 배워보겠습니다. LifeCycle API는, 컴포넌트가 DOM 위에 생성되기 전 후 및 데이터가 변경되어 상태를 업데이트하기 전 후로 실행되는 메소드 들 입니다. 이 메소드를 왜 쓰겠어.. 쓸일이 있겠어.. 라고 생각 하실 수 있는데, 가끔 이를 사용하지 않으면 해결 할 수 없는 난관에 가끔 부딪치기
velopert.com
'개발 개념 살펴보기_' 카테고리의 다른 글
| 자료구조(Data structure) 파악하기 (0) | 2020.03.08 |
|---|---|
| 동기와(Synchronous) 비동기(Asynchronous) (0) | 2020.02.28 |
| 명령형(Imperative)언어와 선언형(Declarative)언어 (0) | 2020.02.26 |


