순서 있는 값의 집합 배열 = Array
Javascript 에서 순서 있는 값의 집합인 배열은 전역 객체 Array를 통해 사용할 수 있습니다.
배열을 생성하는 리터럴을 제공하며 Array 객체를 이용한 생성보다 간편하기에 사용이 권장됩니다.
배열의 각 요소의 값을 접근하는 방법은 어떤 방식으로 생성된 배열이라 해도 동일합니다.
배열 리터럴로 생성되었든 Array를 통해 생성했든 완전히 동일한 배열입니다.


객체인 배열
생성된 배열은 typeof 연산자로 타입을 확인하면 object로 표시됩니다.
이는 typeof 연산자의 오류가 아니며 배열이 실제로 객체이기 때문입니다.
객체인 배열은 당연히 객체의 모든 특징을 보유하며 순서 있는 값의 집합이라는
특성 제공을 위해 많은 기능을 가지고 있습니다.
목록을 다루기 위해 필요한 여러 가지 기능은 속성 및 메소드로 제공되며
이는 배열 객체 스스로 제공되는 경우도 있고 전역 객체인 Array를 통해 제공되기도 합니다.
배열 확인
배열은 객체이기에 typeof 연산자로 일반 Objected와 Array Object를 구별할 수 없습니다.
이런 이유로 전역 객체 Array는 isArray 함수를 제공합니다.
isArray 함수를 이용해 객체가 배열인지 아닌지 구별할 수 있습니다.

배열 CRUD
배열을 조작하는 다양한 방법을 알아보겠습니다.
배열이 다른 타입과 다르게 목록을 다룬다는 점을 늘 생각하며 학습해야 합니다.
배열 원소 추가
배열 생성 시 모든 원소를 가지고 있을 수 있지만 그렇지 않은 경우가 더 많습니다.
배열 생성 후 배열에 새로운 원소를 추가하는 몇 가지 방법이 있습니다.


원소 꺼내기
배열의 특정 원소를 읽는 것은 간단합니다.
특정 원소를 꺼내야 한다면 해당 원소를 뺀 후 꺼내진 원소는 배열에서 제거되어야 합니다.
pop
pop 메서드는 배열의 마지막 원소를 반환하고 해당 원소를 배열에서 제거합니다.
즉, pop 메서드가 실행될 때마다 배열의 크기가 1씩 감소합니다.

shift
shift 메서드는 배열에서 첫 번째 원소를 제거합니다. 그리고 제거한 원소를 반환합니다.

unshift
unshift 메서드는 하나 또는 그 이상 N개의 원소를 배열의 맨 앞에 추가하고
배열의 새로운 크기를 반환합니다.

slice
slice 메소드는 배열의 시작 위치부터 마지막 위치까지에 대한 새로운 배열을 생성하여 반환합니다.
이때 마지막 위치의 원소는 새로 생성된 배열에 포함하지 않습니다.
만약 새롭게 만들어질 배열 대상이 없다면 빈 배열을 반환합니다.
slice 메소드는 원본 배열에 아무 변화를 발생시키지 않습니다.

splice
splice 메소드는 배열에 있는 원소를 삭제하거나 배열에 새 원소를 추가합니다.
메서드의 두 번째 인자의 역할이 삭제할 원소의 수이며 0이면 삭제하지 않고 1 이상부터
지정한 개수만큼 원소를 삭제합니다.

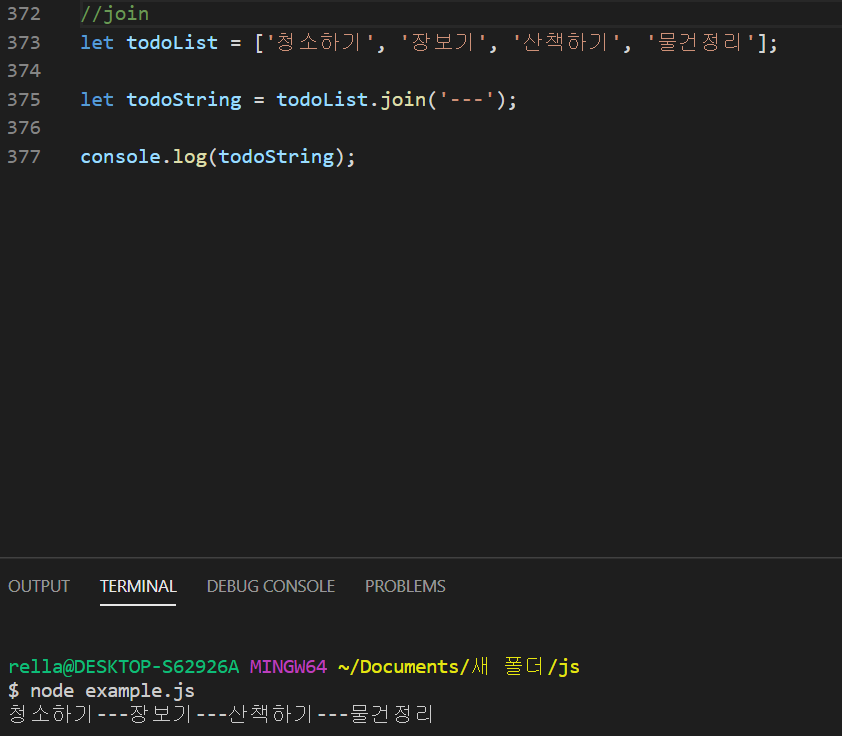
join
join 메서드는 배열의 모든 원소를 연결해 하나의 문자열로 만듭니다.
인수로 원소와 원소 사이의 구분자로 사용될 문자열을 받으며 생략될 경우 기본 값은 콤마(,)입니다.

배열 순회
배열을 배열 크기만큼 반복하는 작업은 반복문을 통해 쉽게 할 수 있습니다.
Javascript는 배열의 원소에 각각 어떠한 계산을 수행한다는 관점의 순회 방식을 다양하게 제공합니다.
원소마다 어떤 계산을 수행하는 것은 개발자가 작성한 함수로 제공하며 순회 방법에 따라 새로운
배열을 생성해 내거나 필요에 따라 배열 원소 자체의 값에 변화를 줄 수 있습니다.
forEach
forEach 메서드는 배열 원소마다 한 번씩 등록된 함수를 실행합니다.
등록이라 하면 forEach의 인수로 지정한 함수를 말하며 이 함수는 호출될 때마다 세 개의 인자를 받습니다.
세개의 인자는 각각 순서대로 배열 원소 값, 원소의 위치, 원본 배열입니다.


map
map 메서드는 배열 내의 모든 원소 각각에 대하여 등록된 함수를 호출하고
등록된 함수가 반환한 결과를 모아서 새로운 배열로 반환합니다.

map 메서드의 결과 값으로
<li> BTS </li><li> Red Velvet </li><li> seventeen </li><li> blackpink </li>가
UI에 경고창으로 나타납니다.
filter
filter 메서드는 등록된 함수가 반환한 값이 참인 원소를 모은 새로운 배열을 만듭니다.
filter 함수에 등록된 함수는 반드시 참 또는 거짓을 반환해야 하며
어떤 값을 반환해도 Boolean으로 평가합니다.
따라서 값을 반환하지 않는다면 Javascript 함수 특성상
모두 undefined를 반환하여 거짓으로 판정되므로 빈 배열을 만듭니다.



map+filter 메서드의 결과 값으로
<li> BTS </li><li> Red Velvet </li><li> seventeen </li><li> blackpink </li>가
UI에 경고창으로 나타납니다.
sort
sort 메서드는 배열의 원소를 적절한 위치에 정렬한 배열을 반환합니다.
기번 정렬 순서는 문자열 유니 코드 포인트에 따릅니다.
sort 메서드로 배열을 정렬하면 배열 원소의 타입에 따라 원하지 않는 정렬이 일어날 수도 있습니다.
메서드가 정렬을 정상적으로 할 수 없는 타입의 경우 정렬용 비교 함수를 등록하여 사용할 수 있습니다.
비교 함수는 배열의 요소 수만큼 호출되며 함수의 반환 값은 0,1,-1 중에 하나여야 합니다.
0은 비교 함수에서 제공된 첫 번째 인수(a) 값과 두 번째 인수(b) 값이 같다는 의미입니다.
1은 a> b라고 판정합니다. -1은 a <b라고 판정합니다.


참고자료
{ Code } Playground
woowabros-play-javascript.herokuapp.com
'Today Learning _' 카테고리의 다른 글
| Part 16. GIT 다루기(심화) (0) | 2020.03.30 |
|---|---|
| Part 15. Git 다루기 (0) | 2020.03.30 |
| Part 13. 브라우저 기본 객체 개요 (0) | 2020.03.25 |
| Part 12-10. 리액트 살펴보기(합성(Composition) vs 상속(Inheritance)) (2) | 2020.03.24 |
| Part 12-9. 리액트 살펴보기(state 끌어올리기) (0) | 2020.03.24 |



