element는 React 앱의 가장 작은 단위입니다.
또한 화면에 표시할 내용을 기술하기도 합니다.
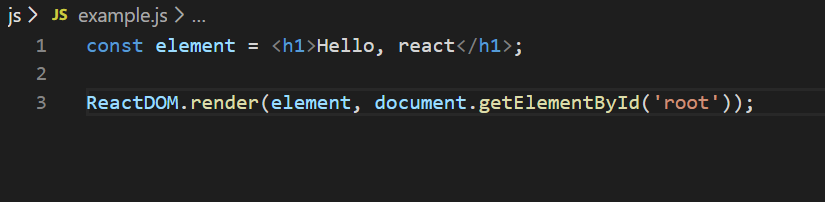
const element = <h1> Hello, react! </h1>;
브라우저 DOM 엘리먼트와 달리 React는 일반 객체이며 쉽게 생성할 수 있습니다.
React DOM은 React 엘리먼트와 일치하도록 DOM을 업데이트합니다.
** 컴포넌트와 엘리먼트를 혼동할 수 있지만, 엘리먼트는 컴포넌트의 구성 요소이다.
DOM에 엘리먼트 렌더링 하기
HTML 파일에 id가 root인 div가 있습니다.
<div id = "root"></div>
이 안에 들어가는 모든 엘리먼트를 React DOM에서 관리하기에 이것을 ROOT DOM 노드라고 부릅니다.
React로 구현된 애플리케이션은 일반적으로 하나의 루트 DOM 노드가 있습니다.
React를 기존 앱에 통합하려는 경우에는 많은 만큼 수의 독립된 루트 DOM 노드가 존재할 수도 있습니다.

React 엘리먼트를 루트 DOM 노드에 렌더링 하려면 둘 다 ReactDOM.render()로 전달하면 된다.

렌더링 된 엘리먼트를 업데이트 하기
React 엘리먼트는 불변 객체입니다.
엘리먼트를 생성한 이후에는 해당 엘리먼트의 자신이나 속성을 변경할 수 없습니다.
엘리먼트는 영화의 프레임과 같이 특정 시점의 UI를 보여줍니다.
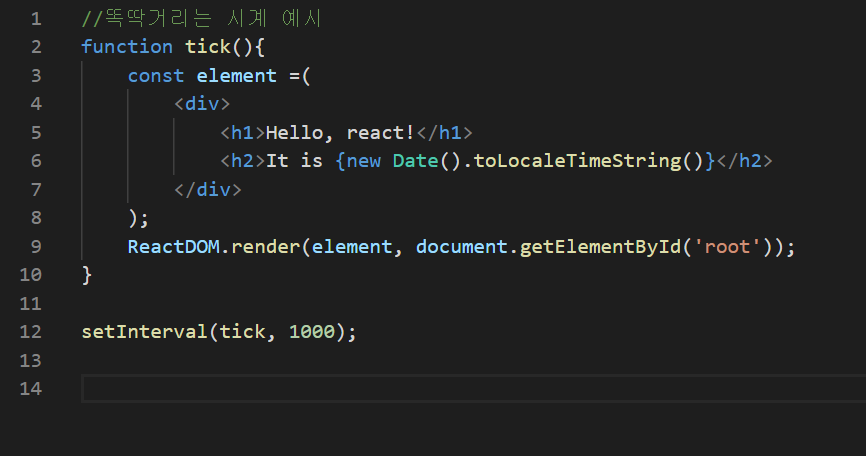
UI를 업데이트하는 유일한 방법은 새로운 엘리먼트를 생성하고 ReactDOM.render()로 전달하는 것입니다.

위 함수는 setInterval() 콜백을 이용해 초마다 ReactDOM.render()를 호출한다.
** 실제로 대부분의 React 앱은 ReactDOM.render()를 한 번만 호출한다.
변경된 부분만 업데이트하기
React DOM은 해당 엘리먼트와 그 자식의 엘리먼트를 이전의 엘리먼트와 비교하고
DOM을 원하는 상태로 만드는데 필요한 경우만 DOM을 업데이트를 합니다.
매초 전체 UI를 다시 그리도록 엘리먼트를 만들었지만, React DOM은 내용이 변경된 텍스트 노드만 업데이트했습니다.
특정 시점에 UI가 어떻게 보일지 고민하는 접근법은 시간의 변화에 따라 UI가 어떻게 변화할지 고민하는 것보다
더 많은 수의 버그를 없앨 수 있습니다.
참고자료 : https://ko.reactjs.org/docs/rendering-elements.html
엘리먼트 렌더링 – React
A JavaScript library for building user interfaces
ko.reactjs.org
'Today Learning _' 카테고리의 다른 글
| Part 12-4. 리액트 살펴보기(State 와 Lifecycle) (0) | 2020.03.17 |
|---|---|
| Part 12-3. 리액트 살펴보기(Components 와 Props) (0) | 2020.03.16 |
| Part 12-1. React 살펴보기(JSX의 이해) (0) | 2020.03.14 |
| Part 11. 객체의 기본 (0) | 2020.03.06 |
| Part 10. 함수의 기본 개념 2 (0) | 2020.03.05 |



