컴포넌트를 통해 UI를 재사용 가능한 개별적인 여러 조각으로 나누고
각 조각을 개별적으로 살펴볼 수 있습니다.
개념적으로 컴포넌트는 Javascript 함수와 유사합니다.
"props"라고 하는 임의의 입력을 받은 후
화면에 어떻게 표시되는지를 기술하는 React 엘리먼트를 반환합니다.
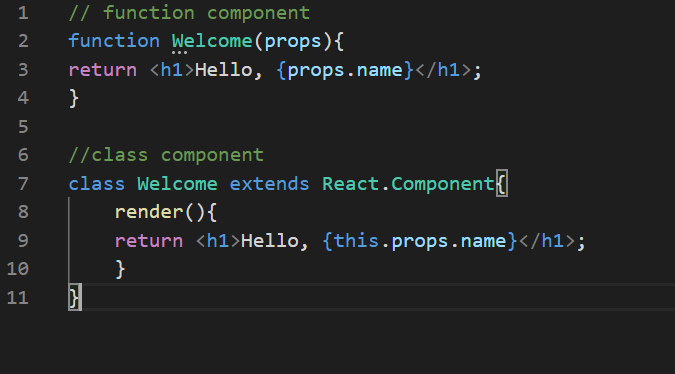
function component와 class component
컴포넌트를 정의하는 가장 간단한 방법은 Javascript 함수를 작성하는 것입니다.
함수는 데이터를 가진 하나의 props(속성을 나타내는 데이터) 객체 인자를 받은 후
React 엘리먼트를 반환하므로 유효한 React 컴포넌트입니다.
function Welcome(props) {
return <h1> Hello, { props.name } </h1>;
}
이런 컴포넌트는 Javascript 함수이기에 말 그대로 "함수 컴포넌트"라고 호칭합니다.
또한 ES6 class를 사용해 컴포넌트를 정의할 수 있습니다.
React 관점에서 볼 때 두 가지 유형의 컴포넌트는 동일하다고 볼 수 있습니다.

component는 객체로 이뤄집니다.
여기서 class component는 상속 즉, state를 사용해 덮어쓴다고 할 수 있습니다.
반면에 function component는 보통 간소화하기 위해 쓰는 편입니다.
= Arrow function과 같은 것을 사용하면 좀 더 적어집니다.
class는 몇 가지 추가 기능이 존재하는데 다음 편에 설명하도록 하겠습니다.
컴포넌트 렌더링
React 엘리먼트는 사용자 정의 컴포넌트로도 나타낼 수 있습니다.
사용자 정의 컴포넌트로 작성한 엘리먼트를 발견하면 JSX 어트리뷰트를
해당 컴포넌트에 단일 객체로 전달하는데, 이 객체를 props라고 합니다.

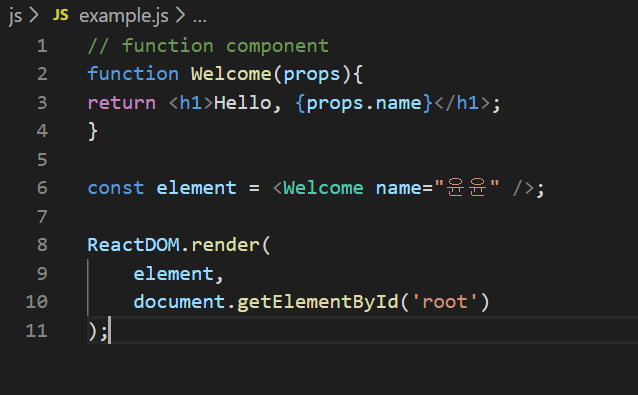
1. <Welcome name = "윤윤" /> 엘리먼트로 ReactDOM.render()를 호출합니다.
2. React는 {name : '윤윤'}를 props로 하여 Welcome 컴포넌트를 호출합니다.
3. Welcome 컴포넌트는 결과적으로 Hello, 윤 윤엘리 먼트를 반환합니다.
4. React DOM은 <h1> Hello, 윤윤 </h1> 엘리먼트와 일치하도록 DOM을 효율적으로 업데이트합니다.
컴포넌트의 이름은 항상 대문자여야 합니다.
React는 소문자로 시작하는 컴포넌트를 DOM 태그로 처리합니다.
예를 들어 <div />는 HTML의 div 태그를 나타내지만,
<Welcome /> 은 컴포넌트를 나타내며 범위 안에 Welcome이 있어야 합니다.
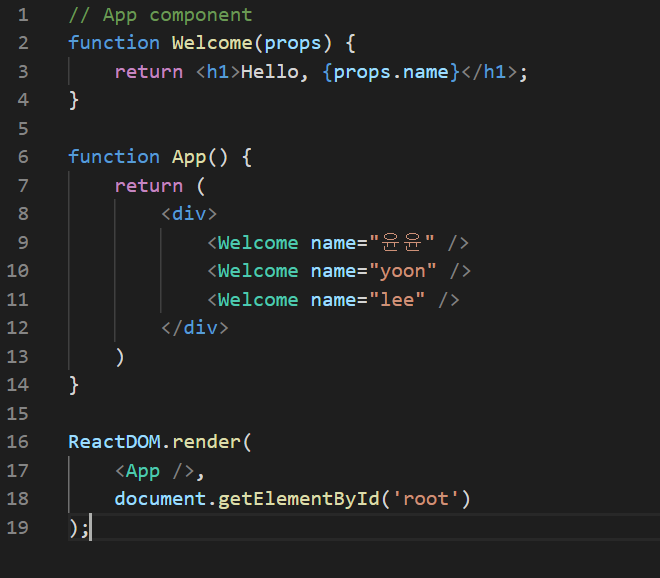
컴포넌트 합성
컴포넌트는 자신의 출력에 다른 컴포넌트를 참조할 수 있습니다.
이는 모든 세부 단계에서 동일한 추상 컴포넌트를 사용할 수 있음을 의미합니다.
React 앱에서는 버튼, 폼, 다이얼로그, 화면 등 모든 것들이 흔히 컴포넌트로 표현됩니다.

일반적으로 앱의 최상위에 단일 App 컴포넌트를 가지고 있습니다.
하지만 기존 앱에서 React를 통합하는 경우 Button과 같은 작은 컴포넌트에서 시작해
뷰 계층의 상단으로 올라가면서 점진적으로 작업해야 할 수 있습니다.
컴포넌트 추출
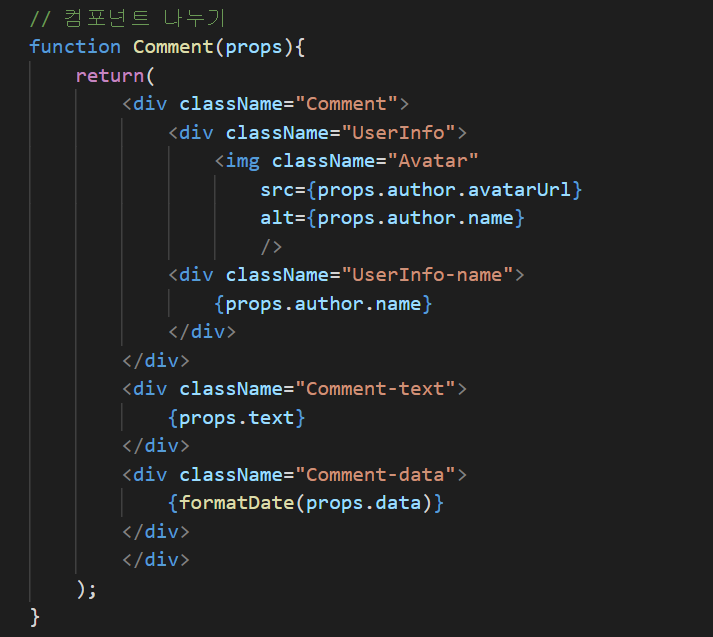
컴포넌트를 여러 개의 작은 컴포넌트로 나눌 수 있습니다.

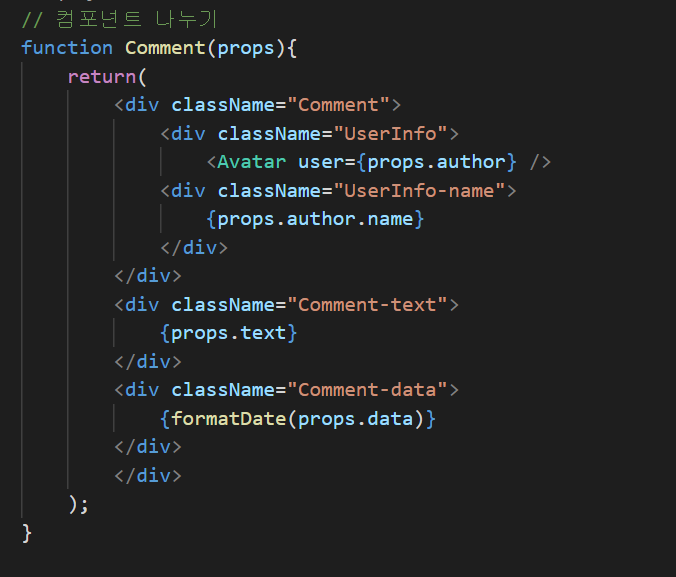
이 컴포넌트는 author(객체), text(문자열) 및 date(날짜)를 props로 받은 후 소셜 미디어 웹 사이트의 코멘트를 나타냅니다.
구성 요소들이 모두 중첩 구조로 이뤄져 변경하기 어려울 수 있으며, 각 구성 요소를 개별적으로 재사용하기 힘듭니다.
따라서 컴포넌트 추출이 필요합니다.

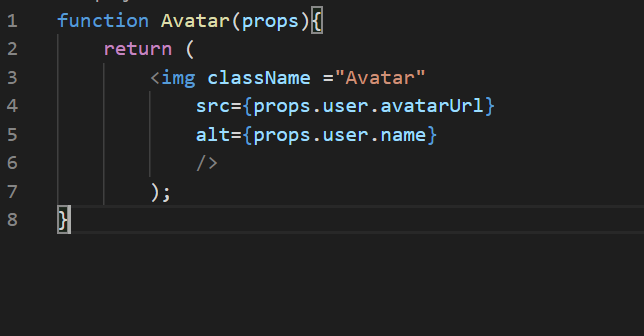
Avatar는 자신이 Comment 내에서 렌더링 된다는 것을 알 필요가 없습니다.
따라서 props의 이름을 author에서 더욱 일반화된 user로 변경하였습니다.
**props의 이름은 사용될 context가 아닌 컴포넌트 자체의 관점에서 짓는 것이 좋습니다.

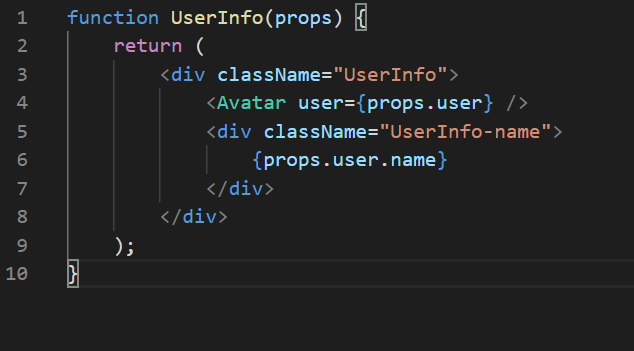
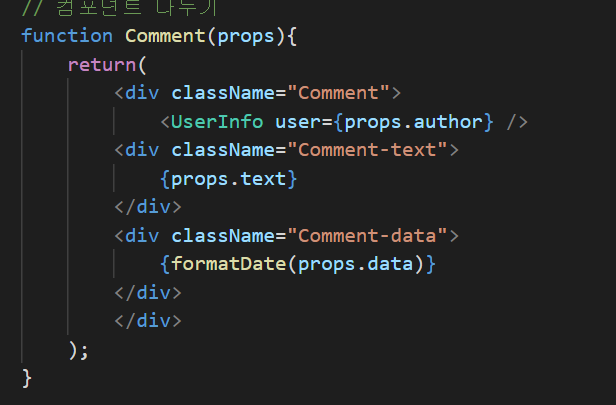
다음으로 UserInfo 컴포넌트를 추출해 보겠습니다.


재사용 가능한 컴포넌트를 만드는 것이 더 큰 앱에서 작업할 때 두각을 나타냅니다.
UI 일부가 여러 번 사용되거나 (Button, Panel, Avatar),
UI 일부가 자체적으로 복잡한 (App, FeedStory, Comment) 경우에는
재사용 가능한 컴포넌트로 만드는 것이 좋습니다.
props는 읽기 전용
함수 컴포넌트나 클래스 컴포넌트 모두 컴포넌트 자체 props를 수정해서는 안됩니다.

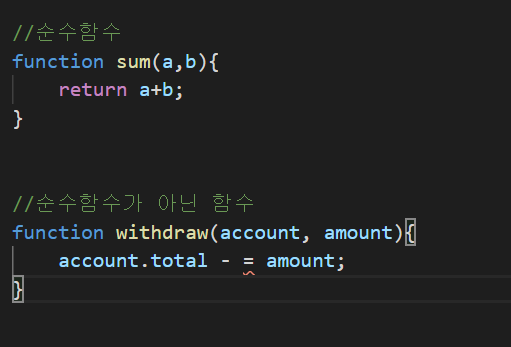
첫 번째 함수들은 순수 함수라고 호칭합니다.
입력값을 바꾸려 하지 않고 항상 동일한 입력값에 대해 동일한 결과를 반환하기 때문입니다.
반면에 두 번째 함수는 자신의 입력값을 변경하기 때문에 순수 함수가 아닙니다.
React는 매우 유연하지만 엄격한 규칙이 있습니다.
모든 React 컴포넌트는 자신의 props를 다룰 때 반드시 순수 함수처럼 동작해야 합니다.
물론 애플리케이션 UI는 동적이며 시간에 따라 변합니다.
React컴포넌트는 state를 통해 위 규칙을 위반하지 않고 사용자 액션, 네트워크 응답 및
다른 요소에 대한 응답으로 시간에 따라 자신의 출력 값을 변경할 수 있습니다.
'Today Learning _' 카테고리의 다른 글
| Part 12-5. 리액트 살펴보기(이벤트 처리하기) (0) | 2020.03.18 |
|---|---|
| Part 12-4. 리액트 살펴보기(State 와 Lifecycle) (0) | 2020.03.17 |
| Part 12-2. React 살펴보기(엘리먼트 렌더링) (0) | 2020.03.14 |
| Part 12-1. React 살펴보기(JSX의 이해) (0) | 2020.03.14 |
| Part 11. 객체의 기본 (0) | 2020.03.06 |



