REACT란?
- 컴포넌트 기반의 아키텍처
= 템플릿 언어가 아닌 자바스크립트로 컴포넌트를 작성한다.
= 특정 관심사에 집중된 기능 블록. 즉, 관심사를 분리할 수 있다.
여기서 관심사는 컴퓨터 프로그램 코드에 영향을 주는 일련의 정보를 의미한다.
"애플리케이션의 하드웨어 세부 사항"이나 "인스턴스화 할 클래스 이름"과 같은 것.
- JSX 사용
- Virtual DOM
- 단방향 데이터 흐름을 지향
JSX란?
const element = <h1> Hello, world! </h1>;
위의 태그 문법을 JSX라 부르며 Javascript를 확장한 문법이다.
JSX라고 하면 템플릿 언어라고 생각할 수 있겠지만 Javascript의 모든 기능이 포함되어 있다.
그리고 React 엘리먼트(element)를 생성한다.
React에서 이벤트가 처리되는 방식, 시간에 따라 state가 변하는 방식,
화면에 표시하기 위해 데이터가 준비되는 방식 등 렌더링 로직이
본질적으로 다른 UI 로직과 연결된다는 사실을 받아들인다.
React는 별도의 파일에 마크업과 로직을 넣어 기술을 인위적으로 분리하는 대신,
둘 다 포함하는 "컴포넌트"라고 부르는 연결된 유닛으로 관심사를 분리한다.
사용이 필수는 아니지만 대부분 Javascript 코드 안에서 UI 관련 작업을 할 때 시각적으로 도움이 된다.
장점
- HTML 친화적이라 어렵지 않다.
- 마크업과 로직을 분리하지 않고 UI 작성이 가능하다.
- React 컴파일 과정에서 에러를 감지할 수 있다.
JSX에 표현식 포함하기
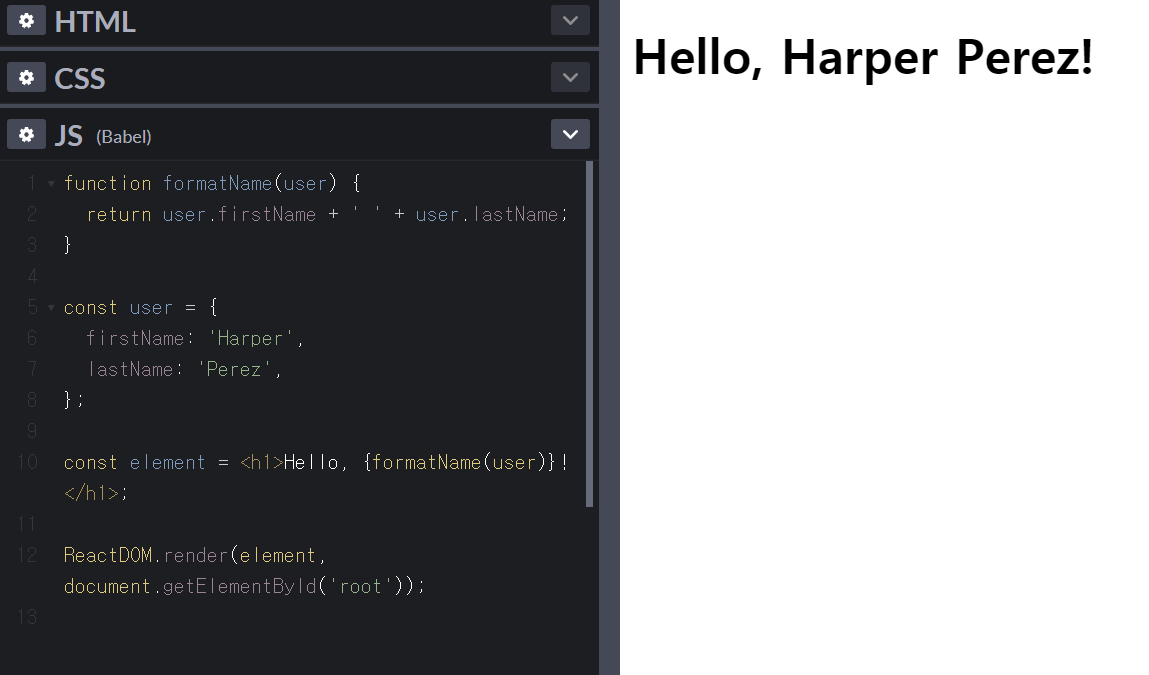
js에서 변수를 선언할 땐, {}로 감싸 안에 사용할 수 있다.
JSX의 중괄호 안에는 유효한 모든 js 표현식을 넣을 수 있다.


JSX도 표현식이다
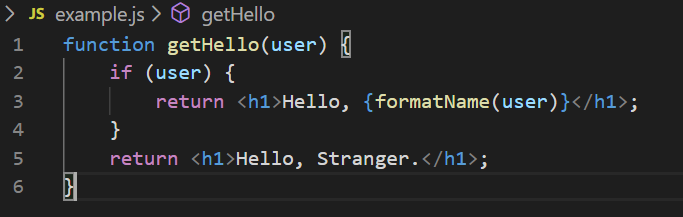
컴파일이 끝나면, JSX 표현식이 정규 Javascript 함수가 호출되고 Javascript 객체로 인식된다.
즉, JSX if 구문 및 for loop 안에 사용하고, 변수에 할당하고 인자로 받아들인 후 함수로부터 반환할 수 있다.

JSX 속성 정의
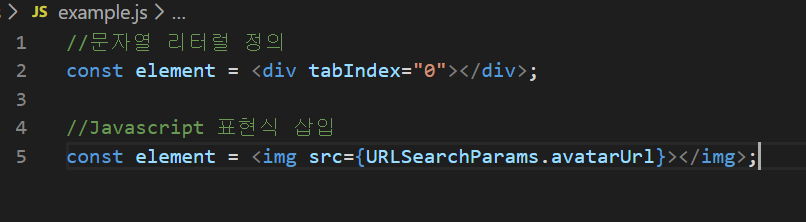
속성에 따옴표를 이용해 문자열 리터럴을 정의할 수 있다.
중괄호를 이용해 어트리부트에 js 표현식을 삽입할 수도 있다.
어트리뷰티에 Javascript 표현식을 삽입할 때 중괄호 주변에 따옴표를 입력하면 안 된다.
따옴표(문자열 값에 사용) 또는 중괄호(표현식에 사용) 중 하나만 사용해야 한다. 동시사용 X.

**JSX는 Javascript에 가깝기에, React DOM은 HTML 어트리뷰트 대신 camelCase 프로퍼티 명명규칙을 따른다.
class는 className이 되고 tabindex는 tabIndex가 된다.
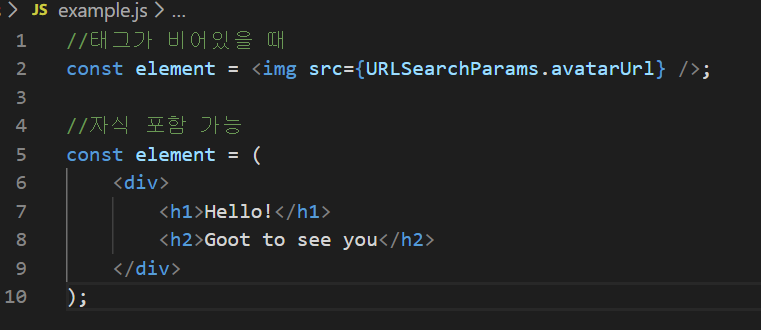
JSX로 자식 정의
태그가 비어있다면 XML처럼 />를 이용해 바로 닫아주어야 한다.
그리고 자식을 포함할 수 있다.

JSX는 주입 공격을 방지한다
사용자 입력을 삽입하는 것은 안전하다.
const title = response.potentiallyMailciousInout; // 이 코드는 안전하다.
const element = <h1>{title}</h1>;
기본적으로 React DOMdms JSX에 삽입된 모든 값을 렌더링하기 전에 이스케이스 하므로
애플리케이션에서 명시적으로 작성되지 않은 내용은 주입되지 않습니다.
모든 항목은 렌더링 되기전에 문자열로 변환됩니다.
이런 특성으로 인해 XSS(cross-site-scripting) 공격을 방지할 수 있습니다.
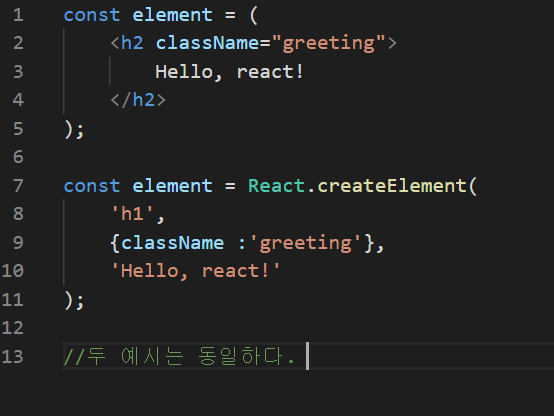
JSX는 객체를 표현합니다
Babel은 JSX를 React.createElement() 호출로 컴파일합니다.

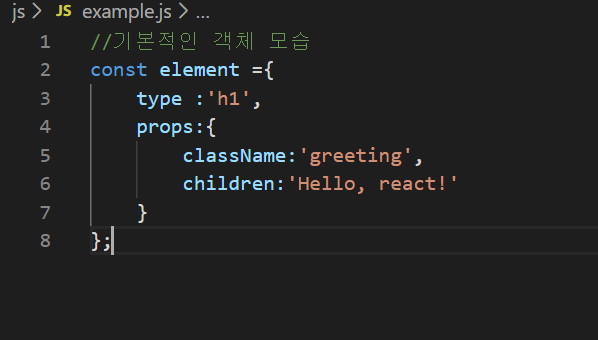
React.createElement()는 버그가 없는 코드를 작성하는데 도움이 되도록 몇 가지 검사를
수행하며 기본적으로 다음과 같은 객체를 생성한다.

이러한 객체를 "React 엘리먼트"라고 하며 이를 화면에 표시하려는 항목에 대한 설명이라고 생각할 수 있다.
React는 이러한 객체를 읽은 후 DOM을 구성하고 최신으로 유지하는 데 이러한 객체를 사용한다.
ES6 및 JSX 코드가 올바르게 표시되도록 편집기에 "Babel"언어 설정을 사용하는 것이 좋다.
Babel
자바스크립트 컴파일러로서 ECMAScript2015+ 코드를 현재 및 이전 버전의 브라우저 또는 환경에서
이전 버전과 호환되는 Javascript 버전으로 변환하는 데 사용된다.
작업
- 변환 구문
- 대상 환경에서 누락 된 폴리 필 기능
- 소스 코드 변환(codemod)
//Babel Input : ES2015 arrow function
[1,2,3].map((n) => n+1);
//Babel Output : ES5 equivalent
[1,2,3].map(function(n){
return n+1;
});
참고자료 : https://ko.reactjs.org/docs/introducing-jsx.html
JSX 소개 – React
A JavaScript library for building user interfaces
ko.reactjs.org
'Today Learning _' 카테고리의 다른 글
| Part 12-3. 리액트 살펴보기(Components 와 Props) (0) | 2020.03.16 |
|---|---|
| Part 12-2. React 살펴보기(엘리먼트 렌더링) (0) | 2020.03.14 |
| Part 11. 객체의 기본 (0) | 2020.03.06 |
| Part 10. 함수의 기본 개념 2 (0) | 2020.03.05 |
| Part 10. 함수의 기본 개념 1 (0) | 2020.03.05 |



