React 엘리먼트에서 이벤트를 처리하는 방식은 DOM 엘리먼트와 매우 유사합니다.
다만 몇 가지 문법적인 차이는 존재합니다.
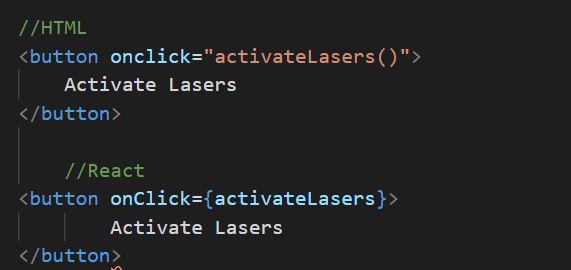
- React의 이벤트는 소문자 대신 캐멀 케이스(camelCase)를 사용합니다.
- JSX를 사용해 문자열이 아닌 함수로 이벤트 핸들러를 전달합니다.
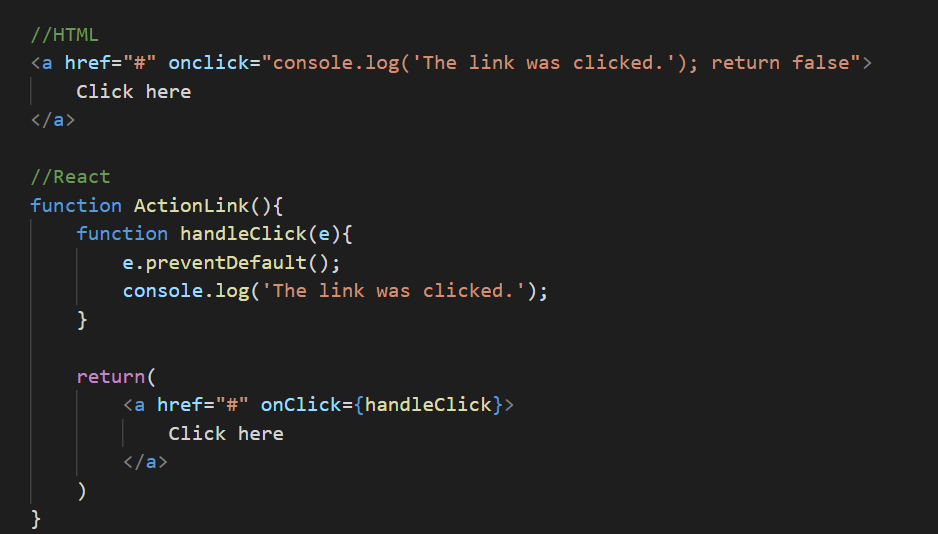
- React에서는 false를 반환해도 기본 동작을 방지할 수 없습니다.
반드시 preventDefault()를 명시적으로 호출해야 합니다.

일반적으로 HTML에서는 새 페이지를 여는 링크의 기본 동작을 방지하기 위해 return의 값으로 false를 줍니다.
하지만 react의 경우는 SPA(Single Page Application)이므로 페이지가 넘어가는 것을 방지해야 합니다.
따라서 preventDefault를 작성해서 페이지가 이동하는 것을 막아줍니다.

여기서 e는 합성 이벤트를 의미합니다.
리액트는 W3C의 기준에 따라 합성 이벤트를 정의하므로 브라우저 호환성을 신경 쓰지 않아도 됩니다.
리액트를 사용할 때 DOM 엘리먼트가 생성된 후 리스너를 추가하기 위해 addEventListener를 호출할 필요가 없습니다.
대신, 엘리먼트가 처음 렌더링 될 때 리스너를 제공하면 됩니다.
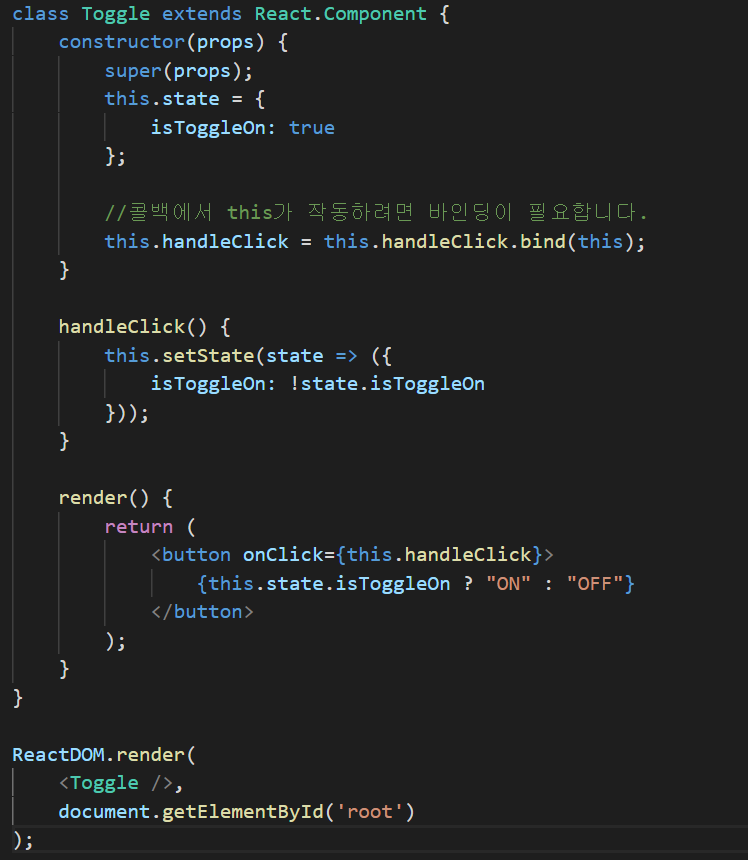
ES6 클래스를 사용해 컴포넌트를 정의할 때, 일반적인 패턴은 이벤트 핸들러를 클래스의 메서드로 만드는 것입니다.

JSX 콜백 안에서 this의 의미를 파악해야 합니다.
Javascript 에서 클래스 메서드는 기본적으로 바인딩이 되어있지 않습니다.
this.handClick 을 바인딩하지 않고 onClick에 전달했다면 함수가 실제로 호출될 때 this는 undefined가 됩니다.
**바인딩을 함으로서 함수 내의 this의 콘텍스트를 유지할 수 있습니다.
이는 Javascript에서 함수가 작동하는 방식의 일부로도 볼 수 있습니다.
일반적으로 onClick={this.handClick}과 같이 뒤에 ()를 사용하지 않고 메서드를 참조할 경우에 해당 메서드를 바인딩해야 합니다.
bind 호출이 불편하다면 해결할 수 있는 방법은 두가지가 있습니다.
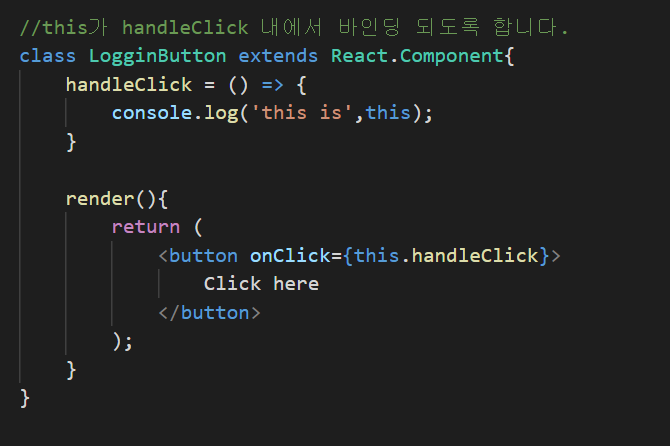
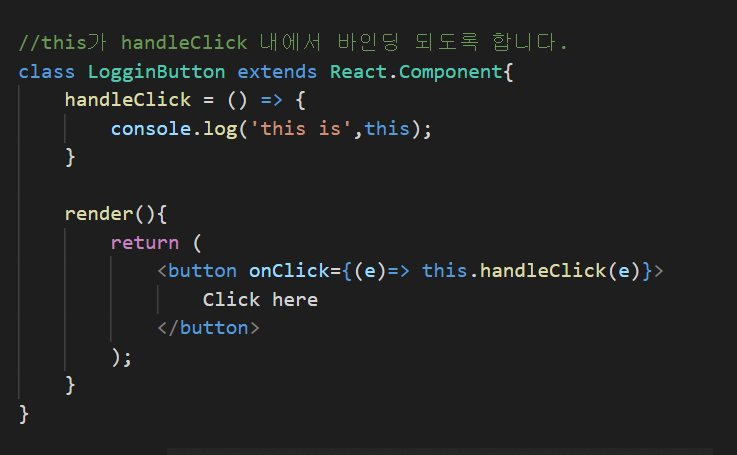
클래스 필드 문법을 통해 콜백으로 바인딩을 할 수 있습니다.
만약 클래스 필드 문법을 사용하지 않는다면 콜백에 arrow function을 사용하는 방법이 있습니다.


하지만 이 문법의 문제는 LogginButton이 렌더링 될때마다 다른 콜백이 생성된다는 것입니다.
대부분은 문제가 되지 않지만, 콜백이 하위 컴포넌트의 props로서 전달된다면 그 컴포넌트들은 추가로 다시 렌더링을 수행할 수 있습니다.
이런 종류의 성능을 문제를 피하고자 생성자 안에서 바인딩하거나 클래스 필드 문법을 사용하는 것을 추천합니다.
이벤트 핸들러에 인자 전달하기
루프 내부에는 이벤트 핸들러에 추가적인 매개변수를 전달하는 것이 일반적입니다.
id가 행의 ID일 경우 다음 코드가 모두 작동합니다.

두 경우 모두 리액트 이벤트를 나타내는 e 인자가 ID 뒤에 두 번째 인자로 전달됩니다.
arrow function을 사용하면 명시적으로 인자를 전달해야 하지만 bind를 사용할 경우 추가 인자가 자동으로 전달됩니다.
참고자료 : https://ko.reactjs.org/docs/handling-events.html
이벤트 처리하기 – React
A JavaScript library for building user interfaces
ko.reactjs.org
'Today Learning _' 카테고리의 다른 글
| Part 12-7. 리액트 살펴보기(리스트와 Key) (0) | 2020.03.19 |
|---|---|
| Part 12-6. 리액트 살펴보기(조건부 렌더링) (0) | 2020.03.19 |
| Part 12-4. 리액트 살펴보기(State 와 Lifecycle) (0) | 2020.03.17 |
| Part 12-3. 리액트 살펴보기(Components 와 Props) (0) | 2020.03.16 |
| Part 12-2. React 살펴보기(엘리먼트 렌더링) (0) | 2020.03.14 |



