React에서는 원하는 동작을 캡슐화하는 컴포넌트를 만들 수 있습니다.
애플리케이션의 상태에 따라 컴포넌트 중 몇 개 만을 렌더링 할 수 있습니다.
리액트에서 조건부 렌더링은 Javascript에서의 조건 처리와 같이 동작합니다.
if나 조건부 연산자와 같은 Javascript 연산자를 현재 상태를 나타내는 엘리먼트를 만드는 데 사용할 수 있습니다.
이후에 리액트는 현재 상태에 맞게 UI를 업데이트해서 보여줄 것입니다.
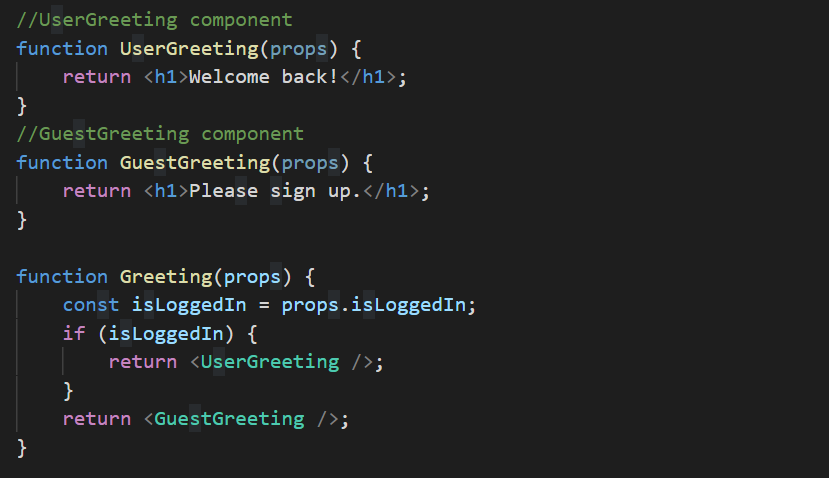
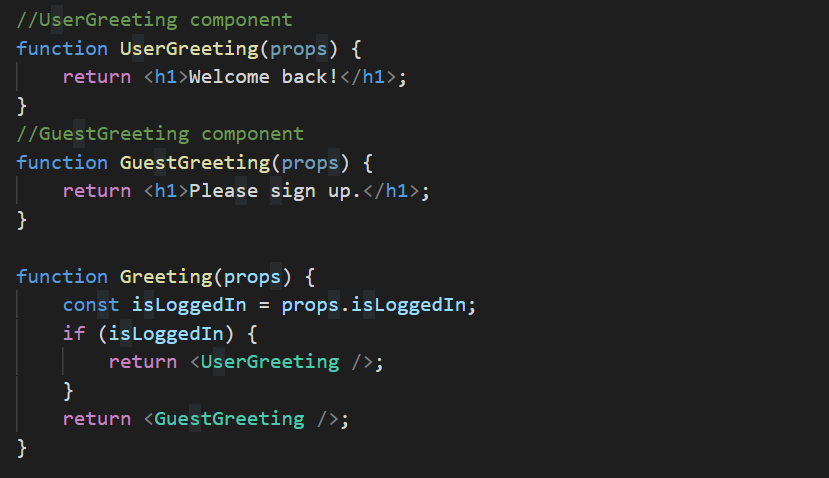
아래의 두 컴포넌트가 있습니다.

이 코드를 보면 Greeting 컴포넌트에서 UserGreeting 컴포넌트와 GuestGreeting 컴포넌트를
if문의 결과 값에 따라 사용한다는 것을 알 수 있습니다. 변수 isLoggedIn의 값이 true일 경우
UserGreeting의 값이 나타나고 false일 경우 GuestGreeting이 나타납니다.
즉, isLoggedIn prop에 따라서 다른 결과값을 렌더링 할 수 있습니다.
ReactDOM.render(
<Greeting isLoggedIn = {true} />,
document.getElementById('root')
);

ReactDOM.render(
<Greeting isLoggedIn = {false} />,
document.getElementById('root')
);

엘리먼트 변수
또한 리액트에서 엘리먼트를 저장하기 위해 변수를 사용할 수 있습니다.
출력의 다른 부분은 변하지 않은 채 컴포넌트 일부를 조건부로 렌더링 할 수 있습니다.
ex) 로그아웃과 로그인 버튼을 이용한 예시

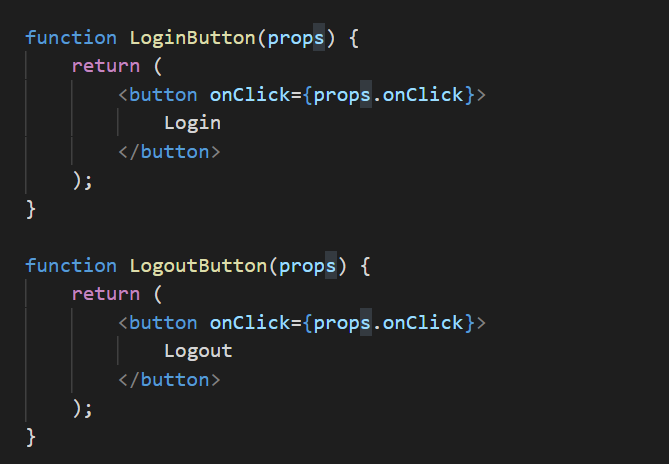
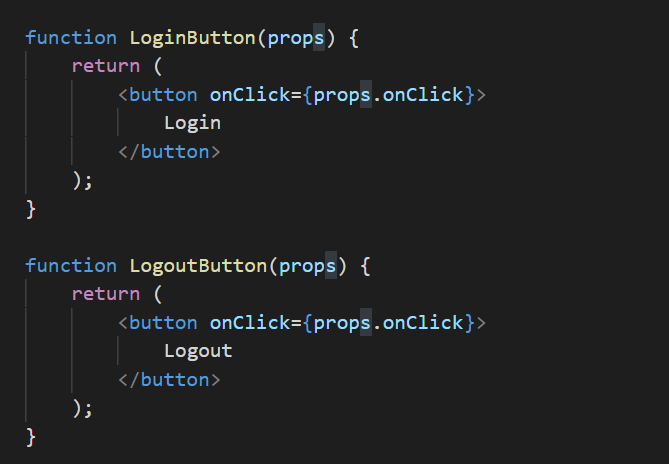
우선 LoginButton과 LogoutButton 컴포넌트를 만듭니다.
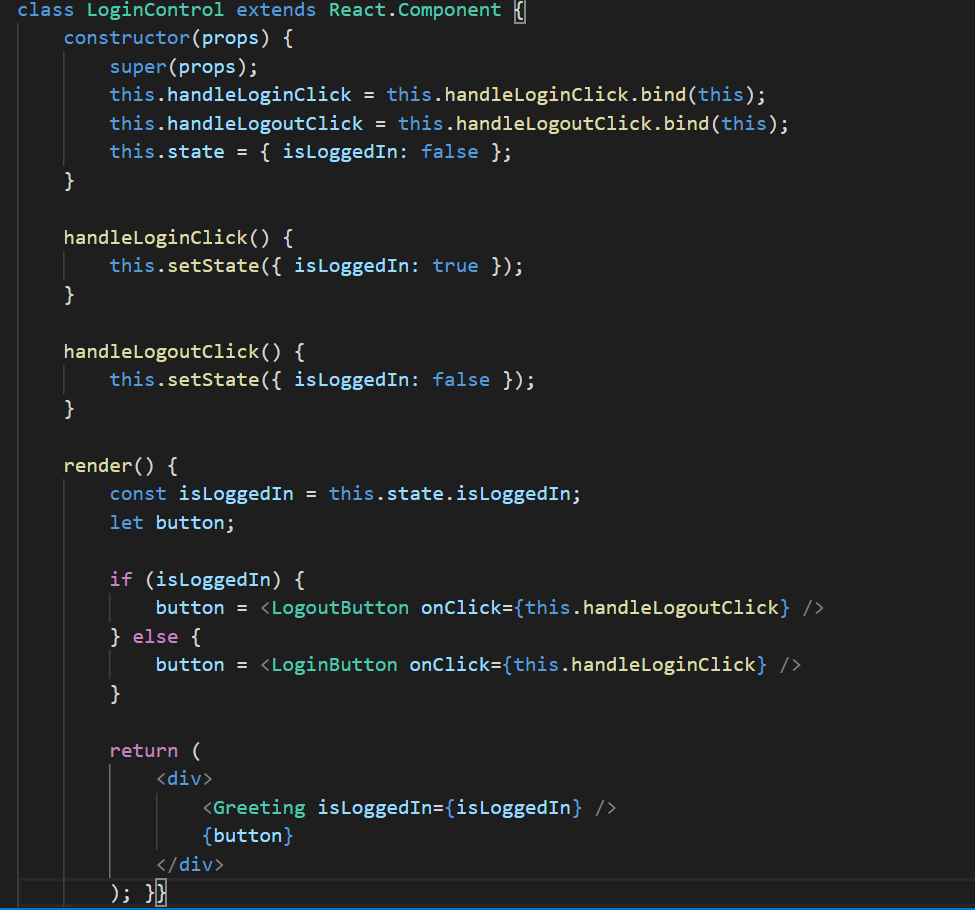
이후 LoginControl 의 이름을 가진 유상태 컴포넌트를 만들어 냅니다.



이 컴포넌트는 현재 상태에 따라 LogginButton이나 LogoutButton을 렌더링 하게 됩니다.
또한 이전 예시의 Greeting 도 함께 렌더링 할 수 있습니다.

LoginControl 컴포넌트는 handleLoginClick 과 handleLogoutClick를 만들어냅니다.
이후 setState를 지정해 Login 버튼은 true 값을 나타내고, Logout은 false를 나타내게 만듭니다.
render을 통해 if식을 만들어주는데 isLoggedIn(false) 일 때, 로그아웃 버튼이 나옵니다.
반대로 true일 땐 Login 버튼이 나오고 작동하도록 만들어줍니다.
그리고 그에 맞춰 Greeting component도 작동합니다.
false 일 땐 GuestGreeting component가 작동하고
true 일 땐 UserGreeting component 가 작동합니다.
변수를 선언하고 if를 사용해 조건부로 렌더링 하는 것도 좋지만 더 짧은 구문을 사용할 수 있습니다.
여러 조건을 JSX 안에서 인라인(inline)으로 처리할 방법 몇가지를 알아보겠습니다.
논리 && 연산자로 if를 인라인으로 표현하기
JSX 안에는 중괄호를 이용해 표현식을 포함할 수 있습니다.
그 안에 Javascript의 논리 연산자 &&를 사용하면 쉽게 엘리먼트를 조건부로 넣을 수 있습니다.

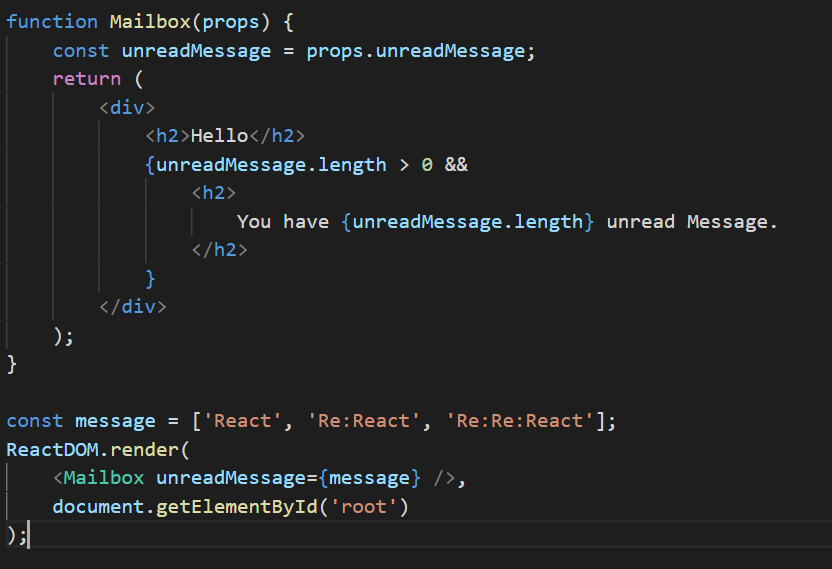
Mailbox component를 만들어 준 후 , unreadMessage의 변수를 만들어 줍니다.
이후 return 값에서 &&연산자를 이용해 조건을 달아줍니다.
unreadMessage의 개수가 0개 보다 커야 조건이 실행되면서
중간에 해당 unreadMessage의 개수를 나타내 줍니다.
이후 변수 message에 배열을 담고 DOM render에 변수 message의 값을 넣어주고
결과 값을 확인하면 렌더링이 실행되면서 You have 3 unread Message. 라는 문구가 나타납니다.
Javascript에서 true && expression은 항상 expression으로 평가되고
false&&expression은 false로 평가됩니다.
따라서 &&뒤의 엘리먼트는 조건이 true일 때 출력됩니다. 조건이 false라면 리액트는 무시합니다.
조건부 연산자로 IF-Else 구문 인라인으로 표현하기
엘리먼트를 조건부로 렌더링하는 방법은
다른 조건부 연산자인 condition ? ture : false(삼항 연산자)를 이용하는 것입니다.


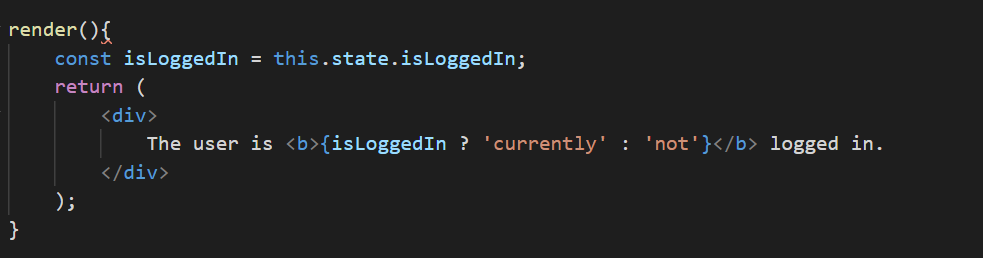
위에 적은 isLoggedIn을 변수와 if문이 아닌 삼항 연산자로 값을 나타내었습니다.
isLoggedInd일 경우 currently를 반환 하고 아닌 경우는 not을 반환합니다.
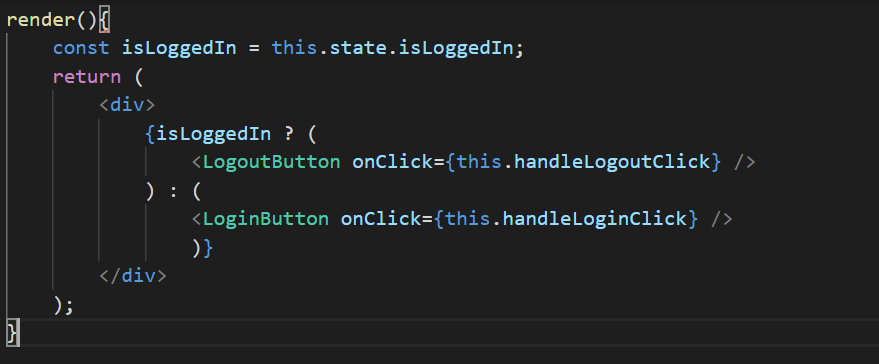
아래 코드는 isLoggedIn 일 때 LogoutButton이 렌더링 되고
아닌 경우는 LoginButton이 렌더링 됩니다.
컴포넌트가 렌더링 하는 것을 막기
가끔 다른 컴포넌트에 의해 렌더링 될 때 컴포넌트 자체를 숨기고자 할 때가 있습니다.
이때 렌더링 결과를 출력하는 대신 null을 반환하면 해결할 수 있습니다.


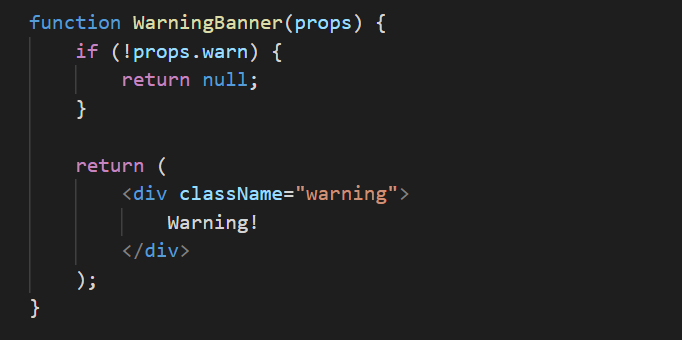
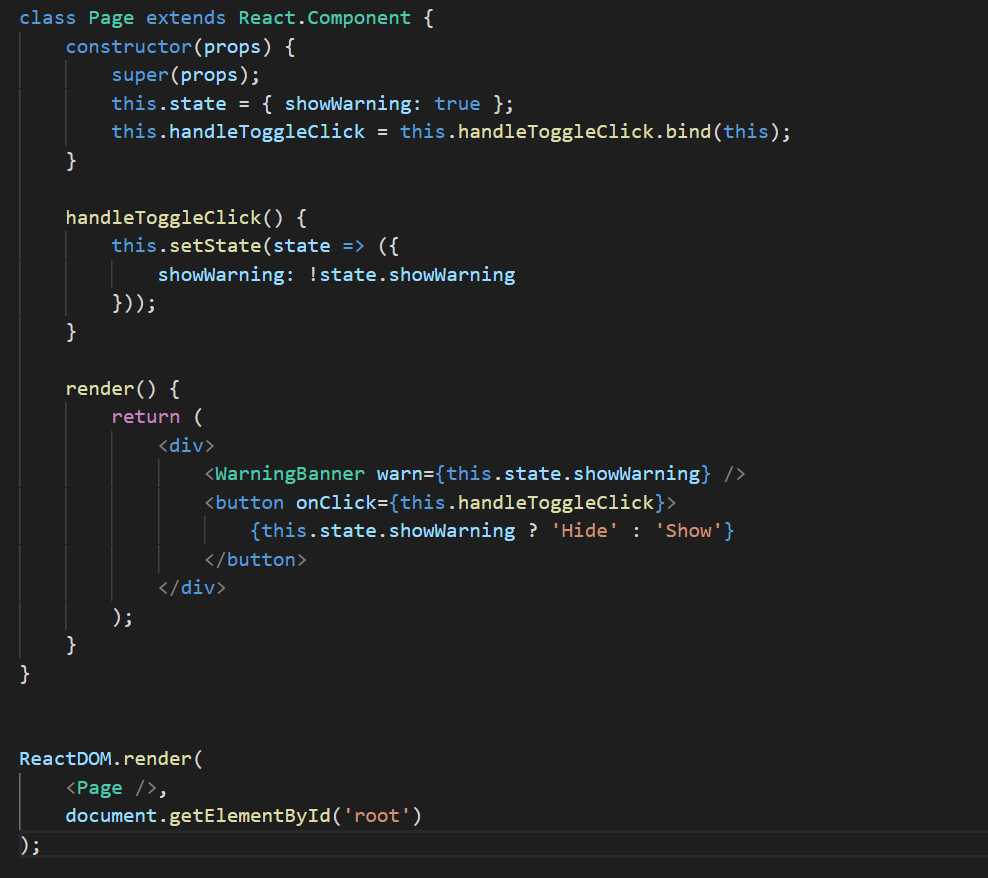
WarningBanner component는 해당 prop이 false일 때 null의 값을 반환합니다.
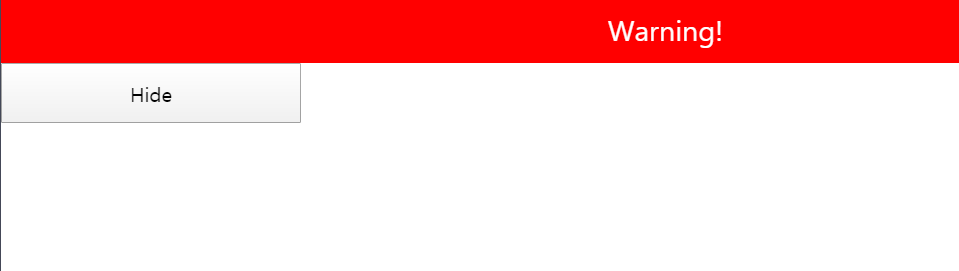
그리고 ture의 return 값으로 Warning 이라는 문구를 나타나게 합니다.
page component를 통해 showWarning의 값을 true로 지정한 후, handleToggleClick을 만들어줍니다.
handleToggleClick의 값을 setState가 아닌 값으로 새로 지정을 합니다.
이후 return 에서 WarningBanner의 warn 값이 state의 showWarning을 기본 값으로 지정합니다.
버튼에는 이벤트를 걸어놓는데, handleToggle이 showWarning이 true의 값을 나타내므로
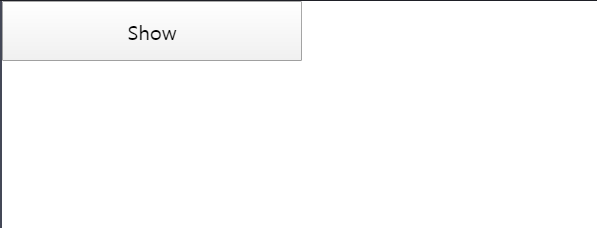
Hide 버튼이 처음 화면에 나타날 것이고, 버튼을 누르게 되면 Show로 바뀌면서 null의 값으로 변경될 것입니다.


예시에서는 <WarningBanner /> 가 warn prop의 값에 의해 렌더링 됩니다.
prop이 false라면 컴포넌트는 렌더링 하지 않습니다.
컴포넌트의 render 메서드로부터 null을 반환하는 것은 생명주기 메서드 호출에 영향을 주지 않습니다.
ex) componentDidUpdate는 계속해서 호출됩니다.
참고자료 : https://ko.reactjs.org/docs/conditional-rendering.html
조건부 렌더링 – React
A JavaScript library for building user interfaces
ko.reactjs.org
'Today Learning _' 카테고리의 다른 글
| Part 12-8. 리액트 살펴보기(Form) (0) | 2020.03.21 |
|---|---|
| Part 12-7. 리액트 살펴보기(리스트와 Key) (0) | 2020.03.19 |
| Part 12-5. 리액트 살펴보기(이벤트 처리하기) (0) | 2020.03.18 |
| Part 12-4. 리액트 살펴보기(State 와 Lifecycle) (0) | 2020.03.17 |
| Part 12-3. 리액트 살펴보기(Components 와 Props) (0) | 2020.03.16 |



