Javascript에서 리스트를 변환하는 법
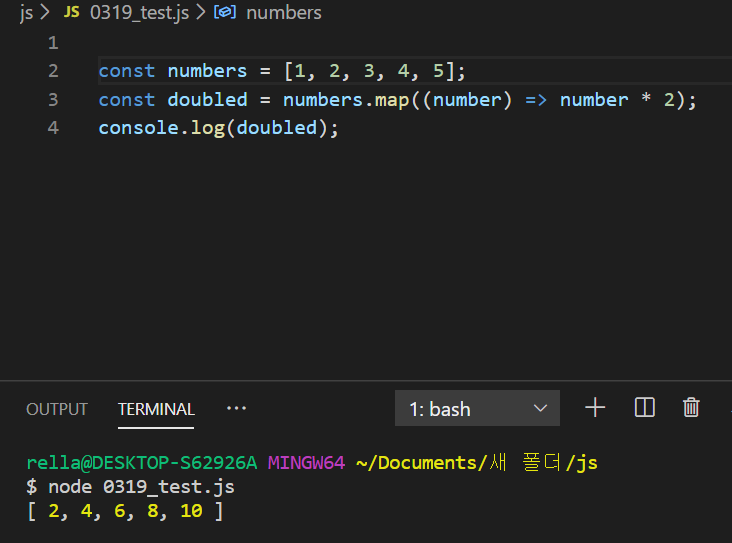
아래는 map() 함수를 이용해 numbers 배열의 값을 두배로 만든 후 map()에서
반환하는 새 배열을 doubled 변수에 할당하고 로그를 확인하는 코드입니다.

리액트에서 배열을 엘리먼트 리스트로 만드는 방식은 이와 거의 동일합니다.
여러 개의 컴포넌트 렌더링 하기
엘리먼트 모음을 만들고 중괄호 {}를 이용해 JSX에 포함시킬 수 있습니다.
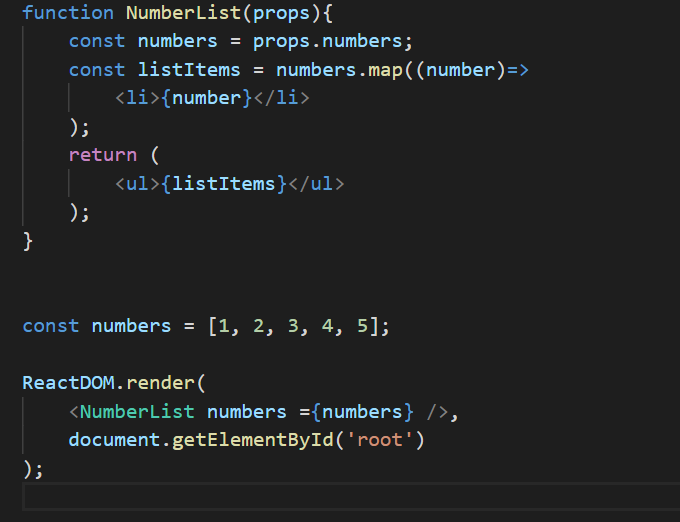
Javascript map() 함수를 사용해 numbers 배열을 반복 실행합니다.

각 항목에 대해 <li> 엘리먼트를 반환하고 엘리먼트 배열의 결과를 listItems에 저장합니다.
이후 listItems 배열을 <ul> 엘리먼트 안에 포함한 후 DOM을 렌더링 합니다.

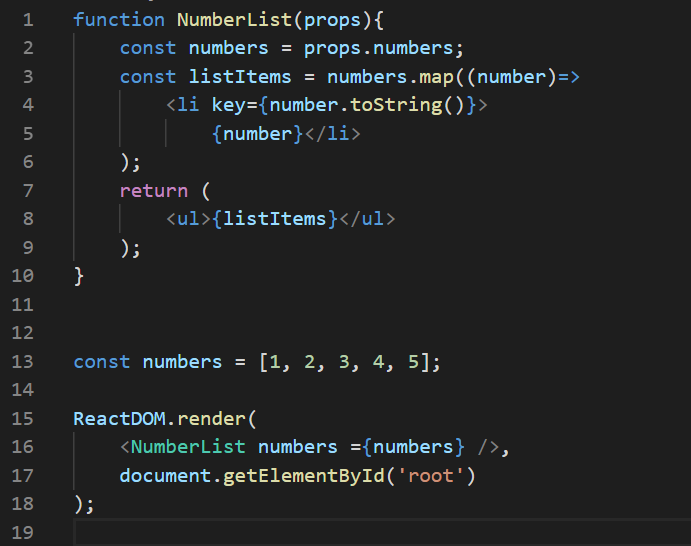
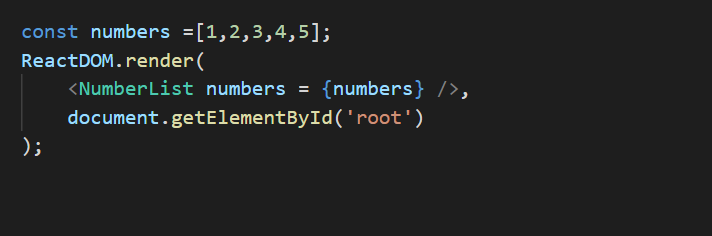
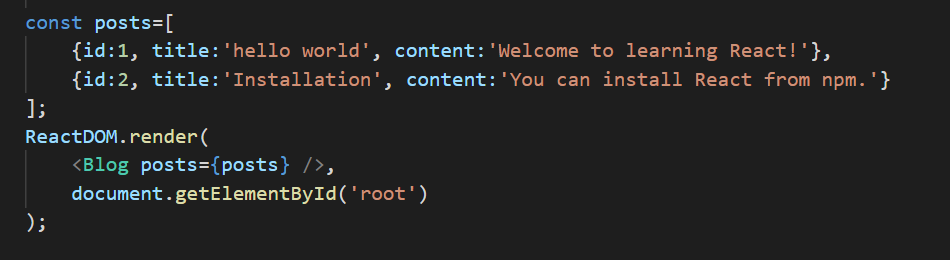
기본 리스트 컴포넌트
일반적으로 컴포넌트 안에서 리스트를 렌더링 합니다.
이전 예제를 numbers 배열을 받아서 순서 없는 엘리먼트 리스트를
출력하는 컴포넌트로 리팩터링 할 수 있습니다.

이 코드를 실행하면 리스트 각 항목에 key를 넣으라는 경고가 표시됩니다.
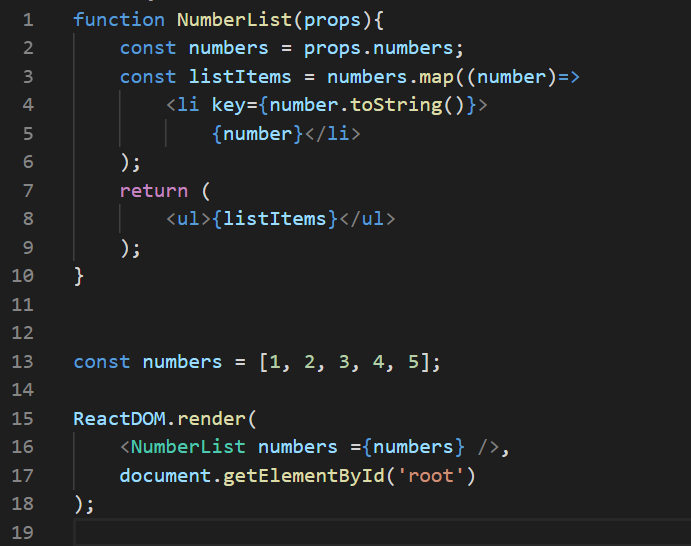
key는 엘리먼트 리스트를 만들 때 포함해야 하는 특수한 문자열 어트리뷰트입니다.
numbers.map() 안에서 리스트 각 항목에 key를 할당해 키 누락 문제를 해결합니다.

Key
Key는 React가 어떤 항목을 변경, 추가 또는 삭제할지 식별하는 것을 돕습니다.
key는 엘리먼트에 안정적인 고유성을 부여하기 위해 배열 내부의 엘리먼트에 지정해야 합니다.

key를 선택하는 가장 좋은 방법은 리스트의 다른 항목들 사이에서
해당 항목을 고유하게 식별할 수 있는 문자열을 사용하는 것입니다.
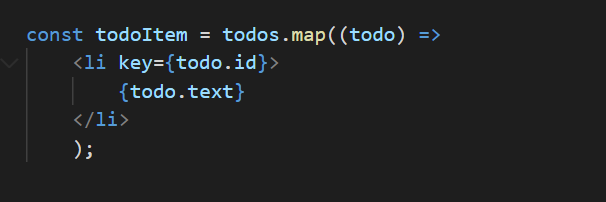
대부분은 데이터 ID를 key로 사용합니다.

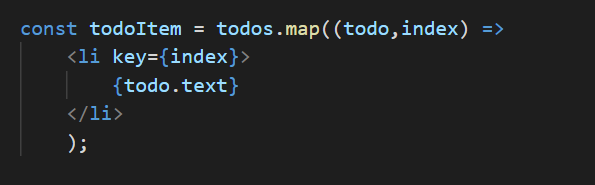
렌더링 한 항목에 대한 안정적인 ID가 없다면 항목의 인덱스를 key로 사용할 수 있습니다.
항목의 순서가 바뀔 수 있는 경우 key에 인덱스를 사용하는 것은 자제해야 합니다.
이로 인해 성능이 저하되거나 컴포넌트의 state와 관련된 문제가 발생할 수 있습니다.

만약 리스트 항목에 명시적으로 key를 지정하지 않으면
리액트는 기본적으로 인덱스를 key로 사용합니다.
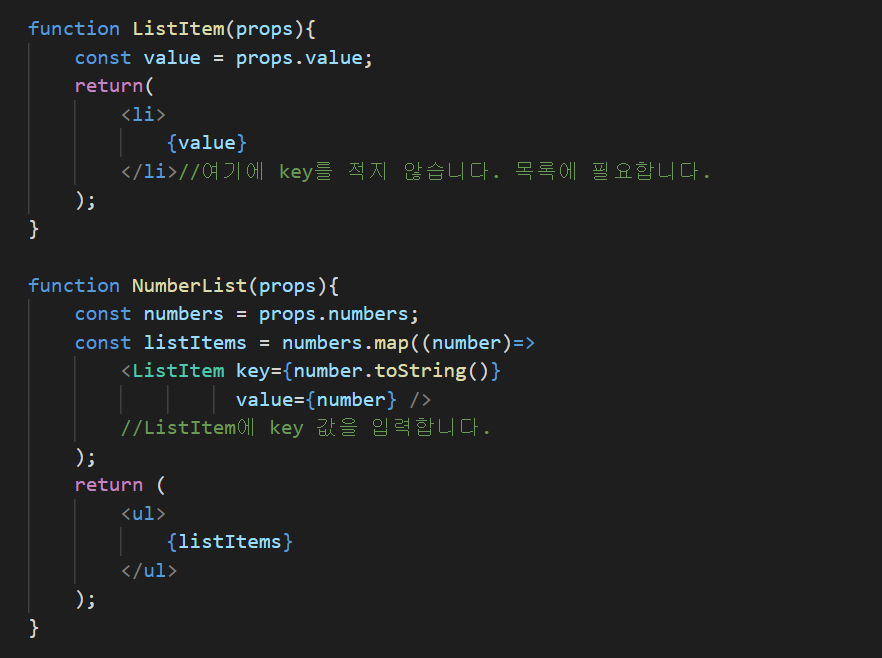
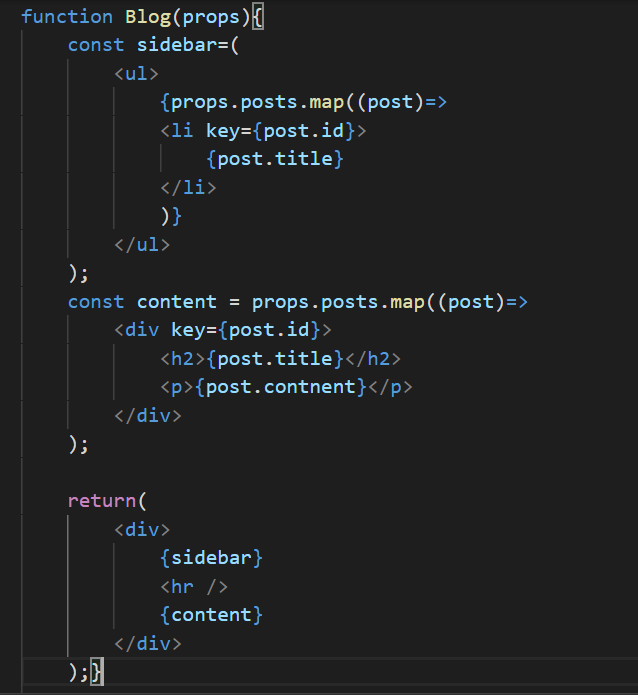
Key로 컴포넌트 추출하기
키는 주변 배열의 context에서만 의미가 있습니다.
예를 들어 ListItem 컴포넌트를 추출한 경우 ListItem 안에 있는 <li> 엘리먼트가 아니라
배열의 <ListItem /> 엘리먼트가 key를 가져야 합니다.


map() 함수 내부에 있는 엘리먼트에 key를 넣어주는 게 좋습니다.
Key는 형제 사이에서만 고유한 값이어야 합니다
key는 배열에서 형제 사이에 고유해야 하지만 전체 범위에서 고유할 필요는 없습니다.
두 개의 다른 배열을 만들 때 동일한 key를 사용할 수 있습니다.


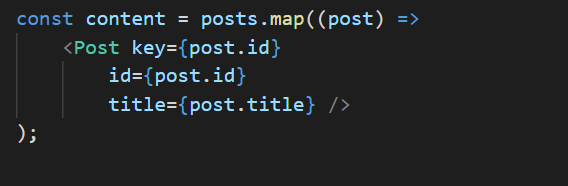
리액트에서는 key는 힌트를 제공하지만 컴포넌트로 전달하지는 않습니다.
컴포넌트에서 key와 동일한 값이 필요하면 다른 이름의 prop으로 명시적이게 전달해야 합니다.

컴포넌트의 props. id는 읽을 수 있지만 props.key 는 읽을 수 없습니다.
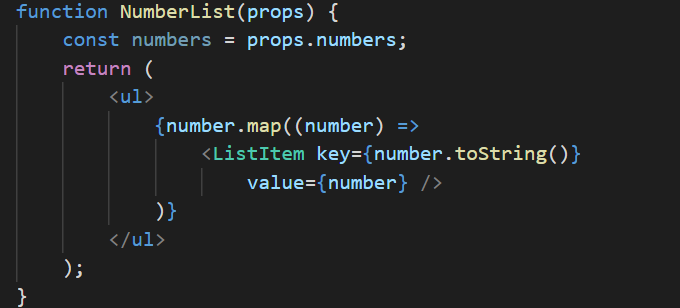
JSX에 map() 포함시키기

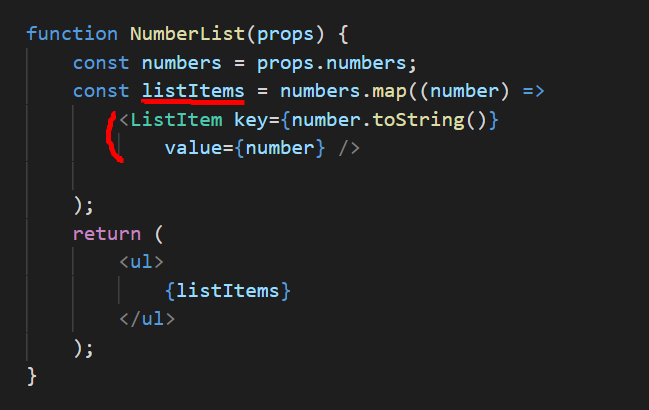
위의 예제에서 별도의 listItems 변수를 선언하고 이를 JSX에 포함했습니다.

JSX를 사용하면 중괄호 안에 모든 표현식을 포함시킬 수 있으므로
map() 함수의 결과를 인라인으로 처리할 수 있습니다.
이 방식을 사용하면 깔끔해 보이지만 남발하는 것은 자제해야 합니다.
Javascript와 마찬가지로 가독성을 위해 변수로 추출해야 할지 아니면 인라인을 쓸지는
개발자가 판단할 몫입니다. map() 함수가 너무 중첩된다면 컴포넌트로 추출하는 것이 좋습니다.
참고자료 : https://ko.reactjs.org/docs/lists-and-keys.html
리스트와 Key – React
A JavaScript library for building user interfaces
ko.reactjs.org
'Today Learning _' 카테고리의 다른 글
| Part 12-9. 리액트 살펴보기(state 끌어올리기) (0) | 2020.03.24 |
|---|---|
| Part 12-8. 리액트 살펴보기(Form) (0) | 2020.03.21 |
| Part 12-6. 리액트 살펴보기(조건부 렌더링) (0) | 2020.03.19 |
| Part 12-5. 리액트 살펴보기(이벤트 처리하기) (0) | 2020.03.18 |
| Part 12-4. 리액트 살펴보기(State 와 Lifecycle) (0) | 2020.03.17 |



